Introduction
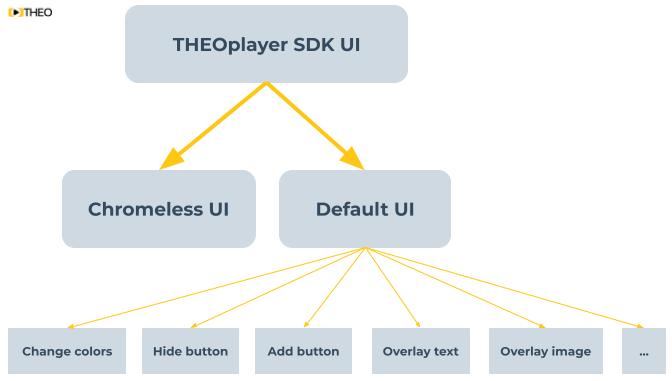
THEOplayer has a default user interface (UI). The default UI is optimized for browsers, mobile devices and tablets. As a developer, you may A) use this UI as is, B) customize it, or C) create a brand-new Chromeless UI, as depicted in the screenshot below.

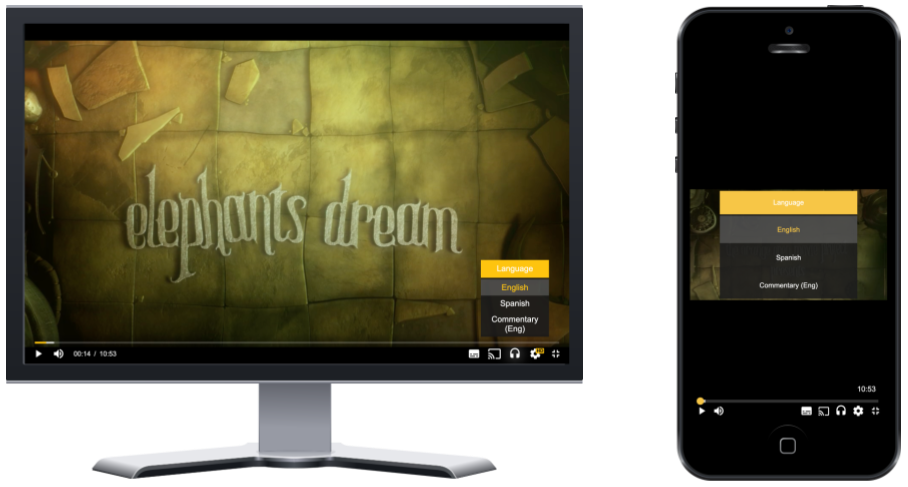
The default UI is responsive, so it looks different depending on your device, as visualized in the screenshot below.

The default UI has all the basic controls you'd expect from a video player, ranging from a scrub bar to a fullscreen button.
Building a Chromeless UI means building a new UI from scratch using the THEOplayer API and custom application code.
In other words: you are responsible for inserting your own controls (e.g. a play button),
and connecting it with the THEOplayer API (e.g. player.play()).
Note that some features are dependent on our default UI, because they are built on top of our default UI. For example, the Up Next feature (and API) wouldn't work when you build a Chromeless UI.
Customize the UI
The next sections tackle the following topics:
Default UI versus Chromeless UI
It's possible that the envisioned design of your video player looks different from THEOplayer's default UI. When that happens, your team has to decide whether to A) customize THEOplayer's default UI, or B) implement a Chromeless UI.
The default UI has all the basic functionality you expect from a video player, but it might be missing some more exotic UI (or UX) features. Changing the colors of the default UI is relatively straightforward, as is hiding a default control item (e.g. the fullscreen button), as is inserting a new button in the default control bar. However, truly transforming the default UI, such as repositioning elements, using all new icons, and more complex operations, can be quite challenging.
Implementing a Chromeless UI gives you total control of your UI and UX. However, this requires an understanding of video and the THEOplayer API, and you might feel like you're reinventing the wheel.
So what to pick: modify the default UI or implement a Chromeless UI?
If the envisioned design looks "quite different" from the default UI, we encourage people to implement a Chromeless UI. Alternatively, if that isn't an option, we advise people to compromise, and to adapt their envisioned design to look "quite similar" to the default UI.
Our default UI is not optimized for big screen devices like Samsung Tizen, LG webOS and Android TV. If you're targeting those (and similar devices), you should consider implementing a Chromeless UI, as demonstrated on our Tizen and webOS Github repositories.
Our default UI for Apple TV (i.e. tvOS SDK) is similar to the default Apple TV video player. You should consider a Chromeless UI for this platform should you want to divert from this design.
Modify default UI
You can modify the default UI through JavaScript and CSS.
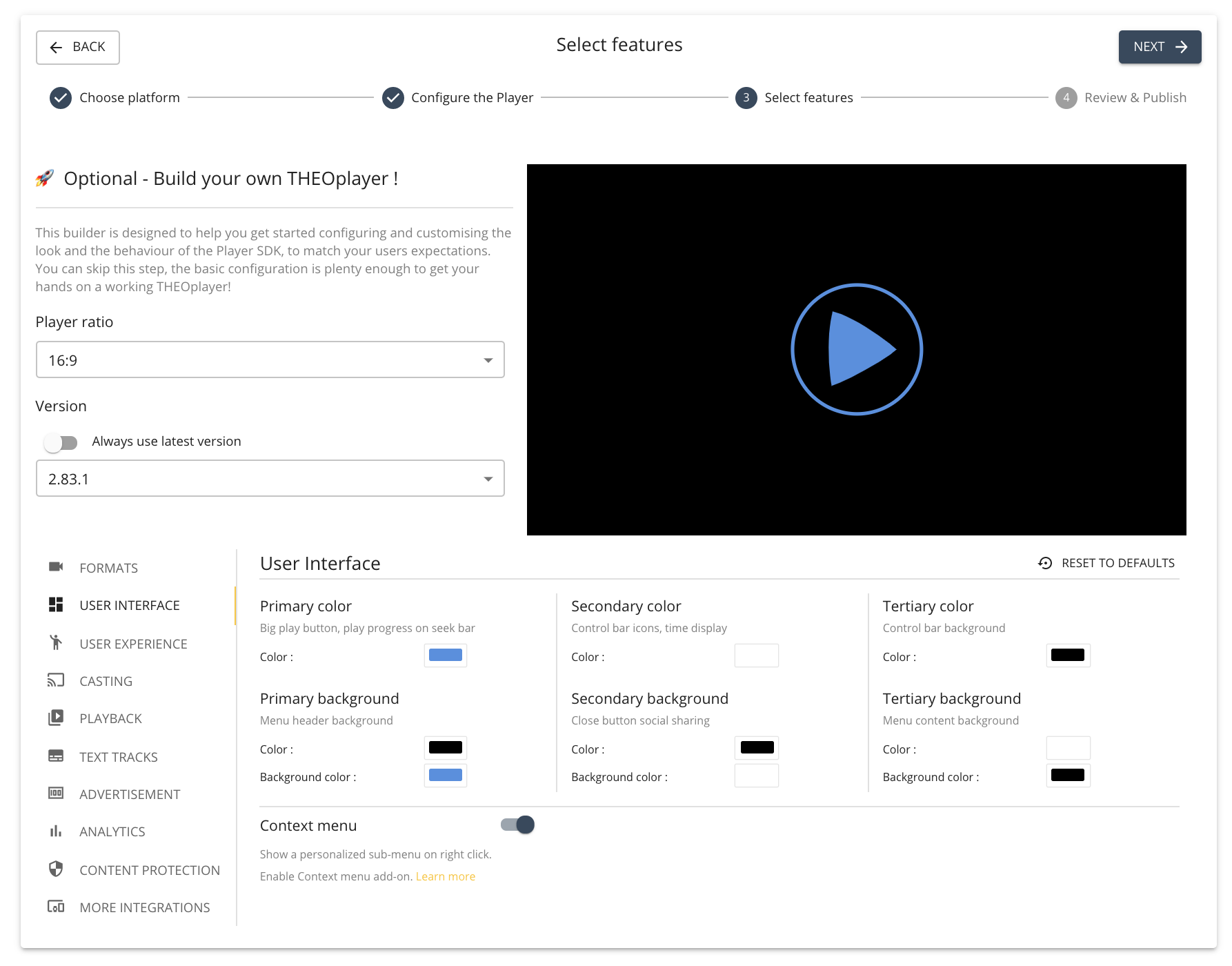
Changing the colors is quite easy. There's a GUI when building your Web SDK at https://portal.theoplayer.com to generate code (depicted in the screenshot below), or you can use a similar tool at https://demo.theoplayer.com/ui-skinning. More information on changing the colors is available at our article on UI skinning.

The default UI is a fork of Video.js 5, so you may also use the Video.js 5 API to modify the UI, as demonstrated in some of our articles. This may - for example - simplify the process of adding a new button to the default control bar.
Removing a button is a matter of identifying the appropriate CSS selector, and configuring display: none!important.
Overlaying text and images is a matter of overlaying a custom <div> (or native element) on top of the THEOplayer container.
iOS and Android SDK
As of THEOplayer version 5, the iOS and Android SDKs no longer ship a default UI. We recommend switching to our Open Video UI (for Android) or our React Native UI (for Android and iOS).
For THEOplayer version 4 and lower, the default UI is the same UI as our Web SDK. See our version 4 documentation for more information.
Related articles
Below are some articles related to modifying our default UI:
- Is it possible to remove an element from the UI?
- How to align the timeline in the middle
- How to change the Big Play Button?
- How to make the control bar always visible?
- Is it possible to hide/disable the Google IMA UI
- How to insert a button
- How to change the default UI language to other
- Customize UI during ad playback
- How to change how a video should be fit inside of a container
- How to make an audio-only player
- Customizing the UI: vertical volume slider
- UI Skinning
Implement Chromeless UI
Building a Chromeless UI may be daunting at first, but it's rewarding. A Chromeless UI gives you full control over your UI and UX, but you must understand the flow of a video, its API and its events.
Refer to our article on How to build a Chromeless UI for more information.
iOS and Android SDK
You can implement a Chromeless UI on iOS and Android completely on top of THEOplayer through the native technologies and programming languages. The THEOplayer API exposes all the events and properties that you need to implement a custom design.