Chromecast Application Customization
This article provides information on how to customize the look and feel of a Chromecast Sender application or a Chromecast Receiver Application.

Background
This section provides background information on Google, THEOplayer SDKs, Sender apps and Receiver apps. Feel free to skip directly to the sections on Customizing a Sender Application or Customizing a Receiver application if you are already familiar with these background topics.
Google, Chromecast and THEOplayer
Google's point of entry to Chromecast is located at https://developers.google.com/cast/docs/developers. In this article, they write about sender applications and their three Cast APIs, and about receiver applications and their four options.
Sender applications
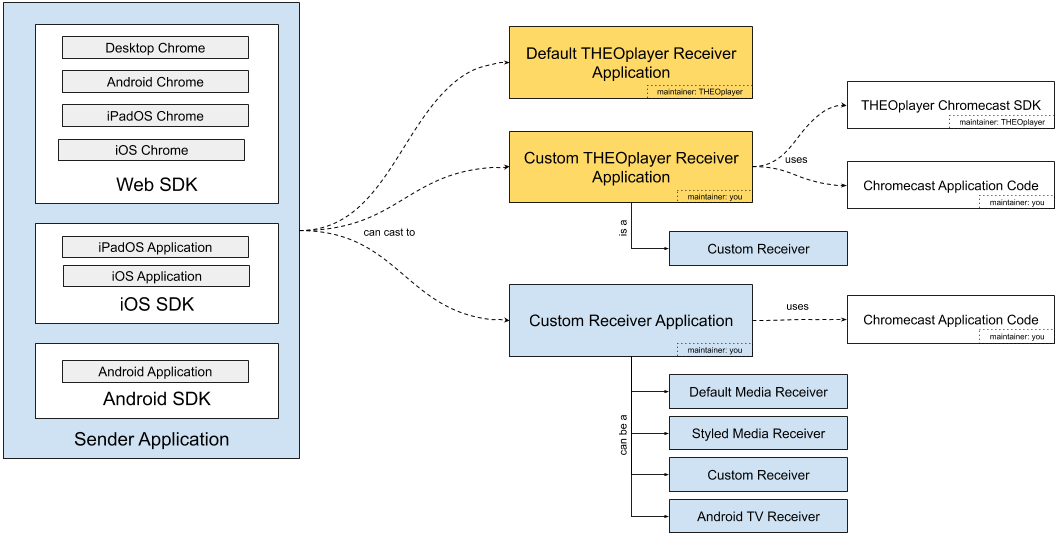
Google describes three Cast APIs: the Android API, the iOS API and the Chrome API. The THEOplayer SDKs integrate these Cast APIs and expose a wrapper API for developers to use instead.
- The THEOplayer Android SDK implements the Android API.
- The THEOplayer iOS SDK implements the iOS API.
- The THEOplayer Web SDK implements the Chrome API.
Receiver applications
Google describes four types of receiver applications:
The THEOplayer Chromecast Receiver SDK fits in the category of a "Custom Receiver". You integrate this THEOplayer SDK in your HTML5 Chromecast Receiver application.
Sender application vs Receiver application
When talking about customizing a Chromecast application, one needs to make a distinction between customizing a Sender application versus a Receiver application.
A Chromecast Sender application is the application on a "sender device" (e.g. smartphone, browser, ...) which initiates the Chromecast session. You use the Sender application to start (and stop) Chromecast playback, to pause the video or to mute it, to seek to a different position in the scrub bar, and so on. The unique UI components related to Chromecast in a Sender application are limited to a Chromecast button which starts/stops a Chromecast session. The default controls (e.g. play, pause, scrub bar) are used to control the Receiver application.
In a Sender application, you use either the THEOplayer Web, iOS or Android SDK.
A Chromecast Receiver application is the application which is loaded on your Chromecast-enabled device (e.g. Chromecast Ultra, Android TV, ...). The UI of a Receiver application is typically quite simple:
- When a video is playing, the video is playing fullscreen without any elements overlaying it.
- When a video is paused, there is timeline indicating the playhead position and an element (e.g. a pause button) indicating that the playback is paused. Sometimes, when a video is paused, a poster image (i.e. thumbnail) and some text are shown to describe the active content.
- When an app and/or stream starts to load, you might see a brand logo and/or a spinning wheel.
In a Receiver application, you use the THEOplayer Chromecast Receiver SDK.
Customizing a Sender application
If you are using the THEOplayer Web, iOS or Android SDK in your Sender application, confirm that the chromecast module is enabled for your SDK.
This feature exposes a Chromecast API you can benefit from. Additionally, ensure that you include the Chromecast library.
Please refer to
"Connecting from custom Sender applications"
if you are not using THEOplayer's chromecast feature.
Generally speaking, there are three types of user interfaces:
- Default UI: you use THEOplayer's default UI, and you're happy with it.
- Chromeless UI: you've build a Chromeless UI from scratch on top of THEOplayer.
- Altering Default UI: you use THEOplayer's default UI, but you've changed some things around. (e.g. different colors, a new button, ....)
Default UI
THEOplayer automatically inserts a Chromecast button in its default video player UI if you are using THEOplayer's default UI.
 The UI of this button changes when the Chromecast state changes.
Please see below if you want to alter this default UI.
The UI of this button changes when the Chromecast state changes.
Please see below if you want to alter this default UI.
Chromeless UI
You are in charge of all UI components if you are using THEOplayer's Chromeless UI.
Typically, you want to insert a Chromecast button, and connect that button with our Cast API to start
(e.g. player.cast.chromecast.start()) and stop (player.cast.chromecast.stop()) a Chromecast session. Additionally, you might want to change the appearance of this
button when the state of your casting session transitions (e.g. player.cast.chromecast.addEventListener('statechange', function() {...});).
- Web: Chromecast API, Cast API, Cast Events API
- iOS: Chromecast API, Chromecast Events API
- Android: Chromecast API, Chromecast Events API
Familiarize yourself with the above APIs if you want to change the appearance of your Chromeless UI and its relation to Chromecast.
Altering Default UI
If you are using THEOplayer's default UI, but want to use your own button instead, then you can hide THEO's default button, and insert a new one instead. You also need to use our Cast API described in the above "Chromeless UI" section.
Customizing a Receiver application
Three Receiver application set-ups are common:
- You connect with THEOplayer's default Receiver application.
- You connect with a custom Receiver application powered by the THEOplayer Chromecast Receiver SDK.
- You connect with a custom Receiver application which doesn't contain any THEOplayer SDK or code.
You can provide Chromecast metadata in all three set-ups. Providing Chromecast metadata will make your Receiver application show relevant info (e.g. a title, a thumbnail, ...) when your application is buffering or paused.
Default Receiver application
If you are connected to THEOplayer's default Receiver application, you cannot modify its appearance.
If you want to change the UI, you need to connect your sender application with a different Receiver application ID.
Custom Receiver application with THEOplayer Chromecast SDK
You can build a custom Receiver application by using our Chromecast Receiver SDK. Once you went through its Getting Started Guide, you'll notice that the UI is similar to the default UI. However, through this approach, you have the option to alter the UI as described by the Getting Started Guide.
Custom Receiver application without THEOplayer Chromecast SDK
You can connect your sender application with a custom Receiver application which does not use the THEOplayer Chromecast SDK. Naturally, you're responsibile for the look and feel of this custom Receiver application.
Conclusion
Identify whether you want to adjust the UI and UX of the Sender application or the Receiver application.
- If it's the Sender application, determine whether you are changing a Sender app which leverages the THEOplayer Web, iOS or Android SDK to enable casting.
- If it's the Receiver application, determine whether you are changing our default Receiver application, a custom Receiver application using the THEOplayer Chromecast SDK or 3) a custom Receiver application which is not using the THEOplayer Chromecast.
Then, decide which states and which components you want to customize. Finally, identify which THEOplayer APIs are relevant for your use-cases.
Notes
- Google describes their Chromecast UX guideliness at https://developers.google.com/cast/docs/ux_guidelines/.
- This article is currently categorized under the "Getting Started" guides of our Chromecast SDK, which is also known as our Chromecast Receiver SDK. Naturally: you leverage a Chromecast Receiver SDK in a Chromecast Receiver application. In result, this categorization might be confusing to some readers, because we have discussed concepts and APIs which relate to a Sender application. However, we do feel that it's valuable to discuss the bigger picture surrounding a Chromecast Receiver SDK, and that includes its relationship with a Sender application, and how to customize both.
Resources
- Getting started on Chromecast. This article contains sample code. Note that the THEOplayer Chromecast SDK also contains a sample Receiver application.
- Enable Chromecast on the Sender
- Chromecast Introduction
- How to configure a different stream to Chromecast