Mastering Flutter Video Playback: Trends, Challenges and Player Comparison
Watch the recording and discover trends and challenges for implementing Flutter video playback
- Overview of open-source Flutter video players video_player, chewie and better_player and their capabilities
- Experience with developing the THEOplayer Flutter SDK for Web, Android and iOS-based platforms
- Comparison between the two approaches
- How to choose the right approach for your use case
Webinar transcript
Benny Tepfer: Hello, everybody. A very warm and friendly welcome to all of you. So my colleague Daniel and myself, we're happy to be hosting today's THEOplayer webinar on Flutter. We're connecting from our offices in the beautiful city of Leuven, close to Brussels. It's still very sunny and warm for the time of year, so we definitely can't complain here.
So seeing that we already have people from all over the world dialing in. At the moment here in Leuven, it's about four in the afternoon. So wherever you are, you might still be enjoying your morning coffee, but it's really great to see that you're taking the time to join this webinar, so thanks so much.
When I look back, we had the webinar on React Native in January this year. And it's also great to see that in the meantime, we have a lot of customers already onboarded on the React Native SDK. So, of course, we hope we can do the same with Flutter, where we will dive in a bit deeper today.
So while we wait for more people to connect, maybe we can already do a short round of introductions. So, I will kick it off. So, my name is Benny. I recently joined THEO as a Technical Customer Success Manager. I was already involved in previous endeavors with with a big Flutter project. While I won't delve into the details immediately, rest assured that my prior experiences have equipped me well. Handing over to Daniel.
Daniel Dallos: Thank you, Benny. Hi guys. Nice to meet you. Hi, I'm Daniel. I'm the Mobile Lead at THEO. I'm responsible for the Android and the iOS SDKs. And I'm also really enthusiastic about Flutter. So I'm also taking up the Flutter SDK project at THEO now. Nice to meet you guys.
Benny Tepfer: So in the meantime yeah, I see we're already four minutes in, so let's get started with the poll. So the question is "Do you currently already use Flutter to develop your video playback apps?"
So the options are, first option, yes, we use Flutter and we use the open source option being video_player, chewie, or better_player. Don't worry if this doesn't ring a bell yet, so we'll go over in more detail later on in this webinar.
Second option is that you are using Flutter and you're doing it yourself; either with bridges on top of a native solution, or you're using bridges on top of another open source or commercial video player.
Thirdly, you currently might be exploring to use Flutter to develop a framework for your OTT apps.
And the fourth option is "other", for instance, if you're not using or considering Flutter yet. So, we'll give you a minute to submit all your votes now.
In the meantime, we see the results coming in. So, interestingly, "other" is the highest, it's currently at number one. So, that means that very little of you are already exploring Flutter or using Flutter, which of course is good that we are organising this webinar. So in second place, is you're currently exploring Flutter as a development framework. So that's also good. That's where we can really help you today with the webinar as well. So, and then first and second option, they are on a similar last place.
Good. So if you, if you are doing something else, and are already working with Flutter, you can also put that maybe as a question or something. So we can also maybe go into it in a bit more detail throughout this webinar. So thank you all for voting.
So first of all, let me guide you a bit through the agenda for today. So in general, I will get started with a quick recap of Flutter, and then we'll also piggyback on the reasons why we started to build our Flutter SDK at THEO, and then Daniel will guide you a bit more on the things we did; we explored different open source solutions for Flutter and then we also started to develop our own Flutter SDK and then at the end, we'll finish it up with a comparison and of course the questions and answer section.
Benny Tepfer: So first of all, Flutter. So quickly recapping, so Flutter is an open source application development framework. It is created by Google. One of the main points is some of the React Native, it's a single code base; so Android, iOS, web and desktop applications. It's really strong, known for having the same UI and business logic.
One of its strong points is also the fast development cycle. It has a stateful hot reload function. So that's why you're developing, you can actually reload it and immediately see the effect of your code changes in real life, so that's a really popular feature for Flutter. Next to that, it's very high performance, ties also a bit into the UI part. So it's compiled to native machine code. Which means it's very fast and efficient and the graphics will look very beautiful. So it's also one of the strong points of Flutter where it's really graphical.
And then of course Flutter works with widgets. So you have a wide range of customizable widgets. And there is also a full UI toolkit available.
So then there is the Dart language, so Dart is actually an object oriented development language that's also created by Google and used for Flutter applications. And then there is a pub.dev repository, so that's the repository where you can find all the Flutter applications online, so this is all open source.
Benny Tepfer: What started us to build our own Flutter SDK. So first of all we had customers and companies reaching out to us. We always say that we have a very customer driven road map and for Flutter development, this hasn't been different.
So companies were asking us like "do you have Flutter support?"
We had existing customers that were thinking about moving to Flutter, asking us if we had some solution for it. Secondly, in general, I think we have to recognize that the framework is gaining popularity and that's also what you can see here in the screenshot. So there was a graph which shows the trend. So this is a graph from Google Trends. And the blue graph shows Flutter, and the red graph shows React Native. And if you look at it, Flutter is actually gaining popularity over React Native in the last year. And just to be clear, we don't want to make any statements here, like saying that Flutter is better than React Native.
Funny that I say it, I already got a question in. Somebody's asking "Is React Native or Flutter preferred for your video playback?"
I don't want to start a whole discussion about what is better, Flutter versus React Native. I think the one thing is that the choice is really depending on your specific situation.
So you have to look at the knowledge of your team. If you have a team that's very experienced with JavaScript and mainly doing web stuff, it might be easier to work with React Native. If you are starting a new app and you're mainly targeting mobile devices and you don't really have any past experience on something like that, Flutter might be a better option.
In the end, it's all down to your specific situation. Both frameworks have their strong points, particularly when we look at video, but that's something that will become clear in the next slides. There is for Web, for instance, still a gap with Flutter, especially for video support, but that's something we'll dive into a bit later, but already thanks for a very good question.
Third point. The research, so that's so these first two points, they got us thinking, okay, we should really look into this because it's gaining popularity. So we did our own research and that's the part where we're exploring the open source solutions. And that's also the part where Daniel, my colleague, will go a bit more into detail.
During this, we could also benefit from our experience, as I mentioned in the beginning of the call. We did our React Native early access program and currently we have customers live with React Native, so that's also experience we can use for this Flutter program. And then the third thing we started was, okay, let's do a proof of concept, see what it takes. And that's something where my colleague will now elaborate further on. So handing over to you, Daniel.
Daniel Dallos: Yeah. Thank you, Benny. All right. So I'm going to start with how you can play videos today in Flutter. So currently you have two options: you can use ready-to-use packages which are on the market currently, you can just download them from pub.dev, or the other option is, you have to build the bridges yourself. Basically you have to do the platform related code and then the Flutter layer yourself. You have to connect them and then at the end from your Flutter app you can use the code. I will talk about these options in detail in the following slides.
Daniel Dallos: So first, I would like to start with the open source options which are there. So you can just drop them in your application. And if you follow some read me's and guides, you can already have playback.
One of these packages is the video _player package. This is the official media playback package from the Flutter team. So they take the ownership, they maintain it, and they introduce new features, they introduce fixes. It's a pretty good package. They support Android, iOS, and Web. And I think a few days ago, they even added macOS support for it. So even on a desktop, you can have video playback from a single source.
Under the hood, this package is using the default media playback engines on the relevant platforms. So on Android, the most popular one is ExoPlayer, on iOS they use AVPlayer, same on for macOS. On Web, they use the default video element that's there by the browser.
This also brings some limitations. If you just rely on the default video element, then your playback options are limited. It's usually progressive video that you can play, so you can't have a low latency HLS or DASH playback out of the box. That's where, for example, THEOplayer can come into the picture where you have to do this kind of stuff; you need a player that plays those streams. It's a chromeless experience that you get, where you just get the black video view. You then have to tweak it, you have to style it, you have to put buttons on it, and everything is basically in your hands to use it, but there is no UI yet to use it out of the box.
This also means you still need a lot of tweaking, forking if you need, or you have to rely on other packages that provide this UI, because you have the video_player package right now, provides a low level API, which is nice, it's pretty detailed, but to use it yeah, comfortably, you need to do some work.
What we see with these packages, as I mentioned, they just released a new version of it that supports macOS. However, the bug fixes are not really coming in. So it's, we can see that the team is working on making it feature complete and support more and more platforms. I think they are now focusing on the desktop support instead of really getting the fixes in.
Right now, for example, they have 180 open issues and it's interesting to see where, it's probably a smaller team, we don't know where they put the focus or what's underneath, but the last meaningful fix was in March, 2023. So it was more than six months ago.
If you want a bit more than a video player, one of the famous packages is chewie that's built on top of the video player. What they provide you is basically a platform specific, a more customizable UI. So it hides the complexity that a video player has and you can have a nice video, nice UI elements; you can just put them wherever you want, and a nice playback experience. This is a community based project. That also means that the real ownership is with everyday people. So basically, whenever they have time, they look into the reported issues or they expect people to do a pull requests and they try to merge them whenever those are in a shape.
Yeah, also what we see here is the support is getting on the lower end; just private persons who try to sometimes fix things and whenever they have time, they react on issues. So between the last two bug fixes, that was five months that they spent and again, they have more and more open issues. But you see there, it's a nice player. It's built well for custom UIs, but once you have a problem, that's difficult to get the fix on it, except if you start contributing yourself to the project.
And the third one that we looked into and investigated a bit further, that's called better_player. For my honest opinion, I think this is the best right now on the market. So if you need video player experience in your Flutter application, you should probably go with this immediately because it even builds an extra layer on top of chewie; it fixes a lot of bugs which are in chewie, a lot of limitations. It also gives extra features to you. So they have the features like background playback, switching subtitles, and styling subtitles. You can have an even nicer UI than chewie provides. It's really also iOS specific UI, Android specific UI; it’s a pretty good package.
The problem that we see there is right now, the maintenance is by a single person, who is not really active anymore. And as you can see also on the version of the player, the last update was almost one and a half years ago, so if you have issues, it's difficult to get those fixed. And right now, if you look into the open issues of the project, there are some weird behaviors on certain platforms, some specific devices are not working well. So I think the package in general, it's pretty good, but once you see (encounter) issues, you have to look around how you can get a fix for them.
One interesting part with better_player is Android and iOS support is there, but they dropped the web support. So meanwhile, video_player and chewie maintained the web support, but their player said, yeah, they want to focus on the mobile experience. So you can get the same nice features for web that are available on mobile.
Daniel Dallos: And the last approach, what we were also looking into, if you don't use an open source solution, then you have to do it yourself, basically.
And a few options with what you can do; if you see a limitation of an open source player, you can make a pull request and you can get the maintainers to merge your pull request, if it's a quality one. Or if you cannot get the support from them, then you have to fork the project and you have to develop your own version at some point. It's possible that it would be too far from the original set; you can't really sync anymore and then you have merge conflicts, and then you have to decide which way to go. It's also a bit of a difficult path to go with.
The other option is that we have seem some of our customers, even tried in the past, try to wrap native libraries. So they know that, we have an ExoPlayer, for example, on Android, or we have an AVPlayer on iOS, let's try to wrap them with a Flutter layer and then, and then try to work from there. The problem is that then you have to define interfaces on a higher level and all the platform specific code has to be written with the experts of that platform because everything is different.
There is no single API that you can utilize, so you need the expertise on all the 3 or 4 platforms, depending on how much you want to support. And then if you go with the do-it-yourself option, then it will cost you time and money to really keep it up-to-date; if you have to add a new feature, you have to do it three times. So it's a decision that you have to really think about where to go.
Benny Tepfer: Sorry, you're going really strong, so I don't want to break you up here, but we have an interesting question from one of our users, and I think it's a good point to address this question. So question is about video_player: "Do we have an idea what the key open issues are for video_player at the moment?"
Daniel Dallos: When we looked at the open issues, the major one was HLS and DASH playback on Web, for example, because as I mentioned, they just rely on the video element and it's usually progressive video and not streaming video.
And the other issues are platform specific issues. As I mentioned, for certain devices, application/framework is not working as intended, and sometimes those issues are even underlying issues; so maybe it's not an issue with the Flutter layer, but it's an issue on the native platform itself, for example, with ExoPlayer. You then first have to convince ExoPlayer to fix the bug, and then you can update your Flutter layer to get the new fixes. And the other issues, what we see is more the features are not working as expected; small bugs, bigger bugs, which is not the problem. I think where we can see a little bit of problem is that the interaction from the team is not the fastest, I would say, and shipping the bug fixes. But it's a pretty good package.
Benny Tepfer: All right. Well, thanks for the comprehensive answer, Daniel. So it's all yours again.
Daniel Dallos: Thank you.
So after the analysis of the packages and experimentation of if a customer has to do these things themselves with THEOplayer, what are the drawbacks?
We made some considerations and basically, we said if there is no Web support on the market yet, decent Web support with streaming video, then we have to do something.
We have a really nice Web SDK with THEOplayer that's already proven in the wild and people are using it everywhere, I think that it’s something we have to utilize. We also saw that integrations are not there on any of the packages, so if you want the Google IMA playback, for example, or you want custom analytics, you still have to do it yourself. The way to do it, again, you have to fork one of these packages and hack your solution into it, or you have to do really advanced work, where you rely on them, hopefully everything is there as a public API; it's getting more and more difficult.
With the cast option, so Chromecasting and Airplaying, that's also a missing feature in these packages. And if you use custom DRM solutions, so not just a basic Widevine or Fairplay, but you have different third party integrations where you have to talk to another server, then again, it's getting difficult to get that flow into these integrations.
And then, as I mentioned, it's really hard to maintain a solution if you do-it-yourself or get support from the community. That can be a real pain point if you have to ask it three times because you work on three platforms, that's not the best experience. And then still, if you do it yourself, as I mentioned, it costs a lot of time and money.
It's a good learning experience, but I think you have to find the balance between how much you want to learn and how much you can afford to learn versus picking a solution that's already there and doing it for you.
Daniel Dallos: So based on these limitations. We decided to build our THEOplayer as the Flutter SDK; let's bring a decent DASH and HLS playback to the Flutter ecosystem. We will add analytics and ad support to this SDK, and also custom DRM connectors, so you can utilize your current solutions. We would like to introduce all the premium features; support with the native SDKs, offline playback, picture-in-picture, media session, background playback, all the others that you can think of if you're already a THEOplayer customer.
And we want components which are just there for you. So if you want to change a small detail, it's there; you don't have to fork the whole repository or you have to invent new way of working, it's there. And then a few clicks, you can get a change and you can start it to your own wish.
And we really want to support this SDK, even if it's an open source project, we want to be there for you. So we will provide the video player expertise. And if you raise issues through our service desk or on the open source GitHub project, we are there. There are people who are watching it and they are actively talking to you and trying to find the fix with the video experts.
And then I just put an example for our React Native THEOplayer SDK, where you can really see that, we have three issues open, which are really recent, and also those fixes are in the makings. So we can sync and talk with Flutter developers and then we provide a fix on the Flutter level, but if we see that's an underlying problem, we have all the three SDKs in our hands. We can tweak them as we wish; if we have to specifically create a Flutter only fix, we can still do it.
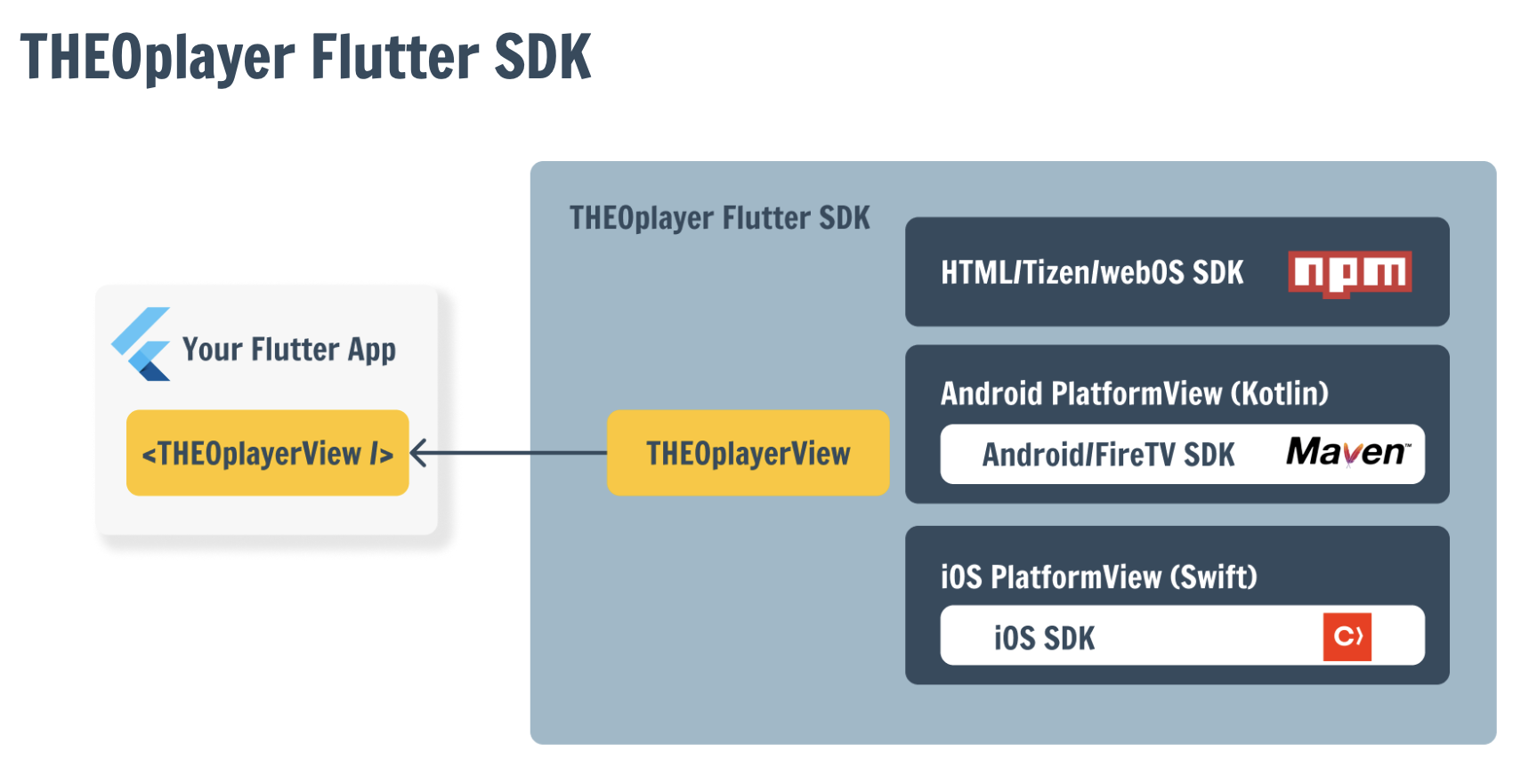
What will the Flutter SDK look like?

You will get a THEOplayerView after you imported the THEOplayer SDK, you paste the THEOplayerView anywhere in your view hierarchy, and then from the moment you get the controller to the player and then use the player APIs: setting the source, playing, pausing, seeking, you can change audio tracks, text tracks, those options will be there.
And then based on the platform you are targeting, we will pull in our native SDKs. So if you run your Flutter application on Web, we will use our Web SDK. On Android, we will use the Android and the FireTV SDK that's coming from Maven. And on iOS, we get the CocoaPod package. If THEOplayer updates the native SDKs to the latest version, our Flutter SDK will be also updated to the latest version, and we keep the compatibility always.
I think if there are no questions yet regarding this, Benny, I will give the stage to you because I think technically this was all I wanted to say.
Benny Tepfer: Yeah. All right. Thank you so much, Daniel. So let's look a bit, maybe at our roadmap for Flutter. So we have our first base SDK taking shape right now. So that covers Android, web, iOS.
Later on this year, and also early next year, we are targeting the smart TV platforms and then also all the other platforms like Xbox and PlayStation. Our roadmap is customer driven, so if we have particular customers asking us for support, for instance, on Tizen or on Vizio, we might prioritize that a bit sooner in the program. Feature wise, we'll zoom in a bit more on the next slide. You can also see below that we have an early access program, I think we started that in September. That's also still ongoing, which we work with different parties to develop together our Flutter SDK. We are really open to receiving input from their side, so they get an opportunity to work with our Flutter SDK.
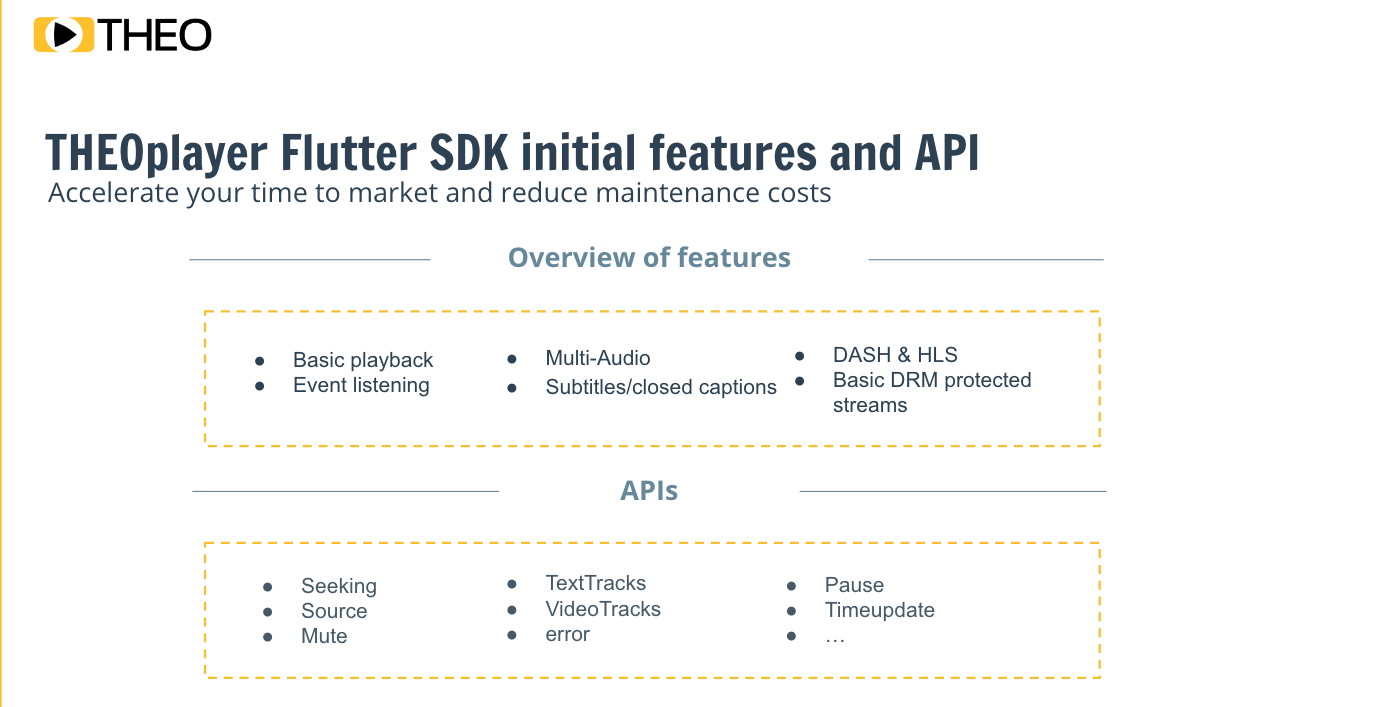
Then moving on to the next slide, which zooms into the features we are going to support:

And this is all the initial features, covering the basic playback. We have the multi audio selection, support for subtitles, and caption selections. We support basic dash and HLS and all the basic DRM protections, and then also event listening; that's feature wise. API wise, we support seeking, TextTracks, pausing, selecting source, VideoTracks, timeupdates, muting, and then of course, errors. So that's a bit feature wise.

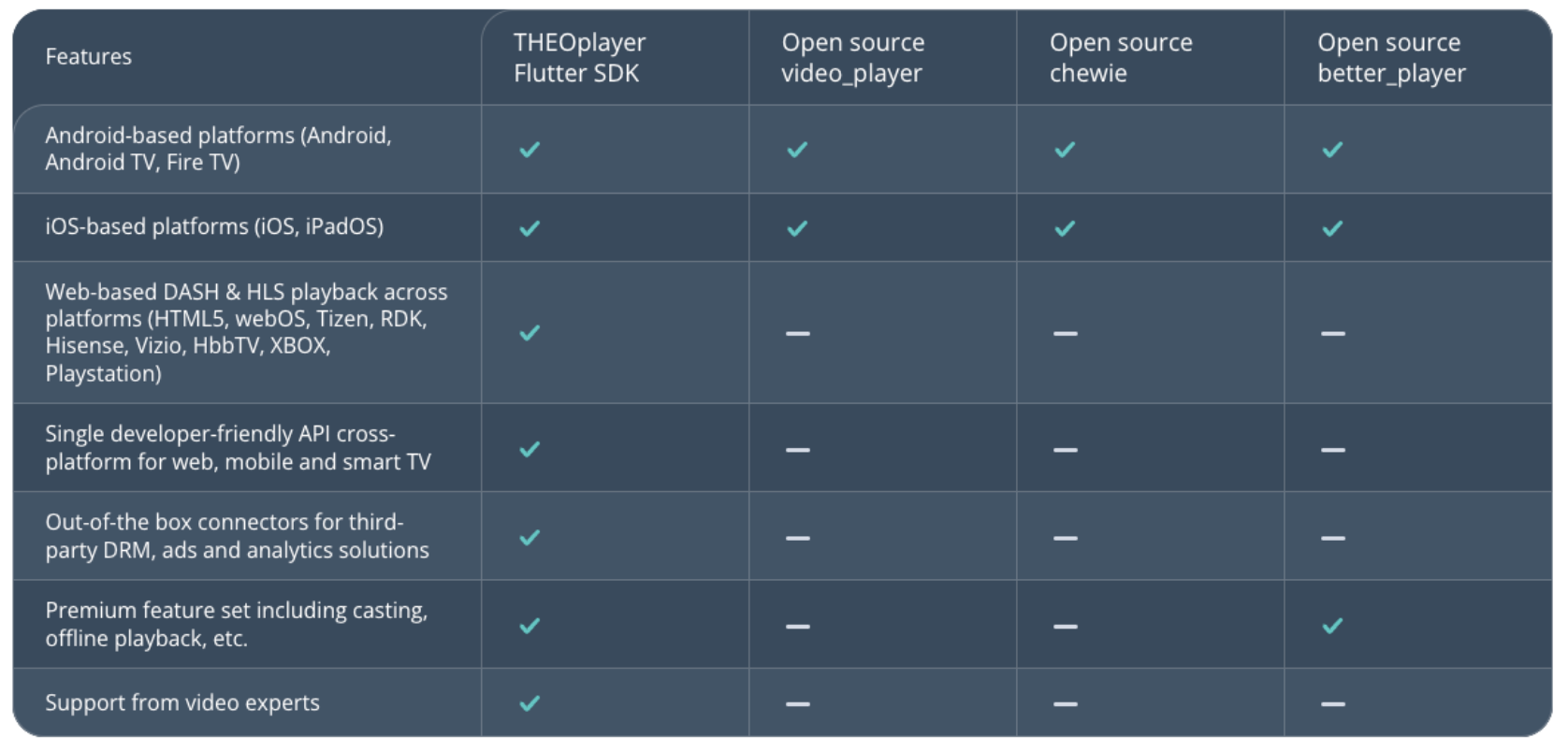
Benny Tepfer: This brings us to the overall comparison and we made this comparison chart. This is really powerful and yeah, summarizing actually everything we discussed today. So you see in the different columns, the first one is our THEOplayer SDK. Then you have the three open source solutions, which Daniel discussed in more detail. And then if you look at the left side, so we have the first one, Android based platforms; that's covering Android, but also Android TV, set up boxes, and Fire TV. So there, we’ll provide support and also all the open source solutions to provide support, it's similar to iOS.
But then if we look at the web based DASH and HLS solutions, currently there is no open source solution that provides an option there, and that's really where we are aiming to fill a gap that's currently there. If you look at having a single development friendly API across the platform, because that, of course, also hooks into the idea of Flutter being cross-platform, that's also not existing on the market today, but that, of course, will also really speed up your development timelines, essentially also your costs.
Then connector wise, for third party connections, custom DRM solutions, ad integrations and analytics, that's also where we are providing our solution. So we'll start off with the basis and then based on our customer needs, we'll start working on creating connectors to specific providers there.
Next we have the premium feature set, so that's including features like casting, offline playback; that's also not supported on the video_player and chewie. Better_player as Daniel already mentioned, that’s the best option from the open source today, so they do have support for it. And obviously we are also aiming to support it in our first version.
And then we actually have the support from the video experts and this is also really something where we have a great team of support engineers and they still amaze me every day. So, of course, using Flutter SDK will also provide you access to that great team and their expertise on that.
So that's a bit of the key takeaways.
Benny Tepfer: And also here we'll reserve some time for some additional questions. So I see we have more questions coming in.
There was a question on tvOS:
Do you have success deploying a working app with our player on Apple TV?
I think that's a question for you, Daniel.
Daniel Dallos: Yes, indeed. So also there was a previous question for tvOS regarding the support. So THEOplayer SDK, the iOS TV SDK supports tvOS. We know that there is no official support from Flutter for tvOS, however, there are custom engines and people who are already working on it. So in the initial version, we'll not say we support tvOS, but we'll already experiment the solution and if it's something good enough and working decently, then yeah, you can give it a try. For THEOplayer, the SDK that we provide under the hood, is fully compatible with iOS and tvOS. Once you can configure the engine to build your tvOS project, there will be no issues to also play tvOS streams. The other option that you can look into if you want to try and integrate, instead of writing a Flutter application and try to support iOS, you can write a tvOS application and inside that application, you can squeeze a Flutter engine and you could have view controllers that close the Flutter engine, so does THEOplayer.
There are options to play with. I think it's going to be a bit of a challenge in the future, but I think we have really high hopes there, so there is nothing to worry.
Benny Tepfer: It is also good to refer to the proof of concept we also did on Tizen; we had our web SDK, and then we Daniel said, okay, let's, let's try it out on Tizen. And it actually ran, but of course, you know, we want to shape it and get it in beautiful good shape before we say this is really a fully ready SDK for Tizen.
So moving on as we have more and more questions coming in. So the second question here is,
Do we currently support multi-language?
Daniel Dallos: Yes, so you can switch between multiple audio tracks; that's in the basic player API that we provide.
Benny Tepfer: And then the next question is...
Does THEOplayer support low latency?
So if we are talking about LL-DASH and LL-HLS, I think that's definitely the plan, right, Daniel? I'm not sure if that will be fully supported in the first version?
Daniel Dallos: Our plan is to have full support for it. We are aiming to have that support. It's possible that maybe, in the first version that you get with the early access program, it's going to be not 100% perfect, but with the next iteration, it's going to be there. The underlying platforms support it. So we will make sure that we can utilize that knowledge there.
Benny Tepfer: There is another question still on our early access program, and that's maybe a good point to skip to our next slide.
Our early access program is actually still open, so you can still enroll. I know some of you on this webinar are already enrolled.
You just had a look already at the timelines and the early access program gives you access to our SDKs and gives you the opportunity to try it out yourself and also work together with us on developing our Flutter SDK and continuing to develop it with further features as we just discussed. Have a look on our website and we will also share the links with you after the call. So it's still open.
In the meantime, let's see, we have more questions coming in.
So there was a question of
Are you going to support UDP multicast playback? Previous experience has shown that this is not prioritized, example, ExoPlayer.
That's something at the moment we look into, but essentially UDP multicast is not really considered OTT, so it's not considered our top priority at the moment, so it's something we can discuss offline on that, but at the moment it's not a top priority for Flutter SDK.
Then another question coming in.
Do we support live streaming?
I guess it also boils down to which protocol we are going to use. I think Daniel, if you're going to use LL-HLS or LL-DASH. Low latency, yes, but if we are talking about HESP protocol that comes from our THEOlive solution, that's maybe a question you can answer, Daniel.
Daniel Dallos: Yes, so indeed if you talk about LL-HLS or LL-DASH, that will be supported. And in parallel, for HESP, we are also working on something for Flutter, that's in progress.
Benny Tepfer: Yeah, thanks Daniel. So, all right, so let's have a quick look. I think we covered all the questions.
Thank you all for coming up with so much questions, we always like to have these sessions interactive. I think that brings us to the end. Thank you all very much for joining this webinar. We'll share all the recording, the PowerPoint, and the links will be shared.
I definitely recommend have a look on our website and have a look at the early access program. If you have any questions still after this webinar, or you're interested, reach out to us and we'll follow up on that. Also I would like to thank my colleague Daniel for the great technical explanation and everything.
Daniel Dallos: Yeah, thank you Benny for hosting the event. Thank you very much
Benny Tepfer: Glad to do so. Thank you all and have a very good day, or evening, or morning, wherever you are. And hope to talk to you again on the next occasion.
The Team Behind the Webinar
Want to deliver high-quality online video experiences to your viewers, efficiently?
We’d love to talk about how we can help you with your video player, low latency live delivery and advertisement needs.



