Benefits of using a commercial React Native video player vs DIY with open source
Watch the recording and unlock the benefits of using a React Native video player
- The advantages of using a React Native video player.
- Implementing the react-native-video open source library for a leading media & entertainment company.
- Developing the THEOplayer React Native bridges for Web, Android and iOS.
- A comparison between the two approaches: THEOplayer advanced React Native video player vs open source react-native video player.
- How to choose the right approach for your use case.
Webinar transcript
Explore the discussion on the benefits of using a React Native video player vs DIY with open source between Willem De Saegher, Tom Van Laerhoven and William Van Haevre.
Willem De Saegher: Welcome to our React Native webinar on this sunny afternoon in Belgium. We'll be waiting a few more minutes till everybody has joined and then we will kick off.
While we are waiting, it's maybe a good moment to introduce ourselves. We have myself on the call, Willem, leading the sales team and Tom and William, I'll let you introduce yourselves.
Tom Van Laerhoven: I'm an engineer here at THEO mostly working on Android and React Native related stuff.
William Van Haevre: And I'm William also an engineer for THEO and mainly focusing on the iOS work.
Willem De Saegher: Let's now move to the agenda of today:
- We will start off with the benefits of React Native and using a React Native video player.
- Afterwards, we will dive into the experience of some of our colleagues with implementing react-native-video, the open source library for a streaming application.
- Next, we will dive into our React Native SDK, the THEOplayer React Native SDK for Web, iOS, and Android.
- And finally, at the end, we will provide a summary, a comparison between the two approaches with the advantages and the disadvantages and the main use cases for both approaches.
Willem De Saegher: First, a quick intro slide on our company:
Who is THEO Technologies?
We've been developing video players for more than 10 years. We started off with an HTML5 player and then moved into a mobile video player SDKs and the more complex smart TV SDKs, Roku, and so on. And over that time, also building out a large customer base across regions: going from A&E, Edgio, Hudl, Peacock in the US, to a lot of the European broadcasters like RAI, TV2 Denmark, VRT and so on, to customers in APAC like ABEMA TV, MBC in the Middle East, but also telecom operators such as Telecom Argentina in Latin America, Telenor in Sweden, and so on. A recent focus has been the live streaming, where we see companies like ID&T joining our portfolio as well.
So we've been focusing for 10 years on helping companies to easily power high quality online video experiences to their users. As mentioned, we have a global customer base of mainly leading media and entertainment companies who want the best video playback experience and the best low latency live streaming experience. We have a lot of experts in house and a proven track record in high-quality cross platform video playback with THEOplayer. And last year we also launched our new product called THEOlive, which is not a focus of this webinar. I won't dive into it, but if you're interested in it, definitely look it up.
Next to that, we also launched last year a new SDK for THEOplayer, our React Native SDK. And that's the main topic of today. So, if there's no questions on this, then we will move forward.
So before we start off with the benefits of React Native and React Native video player, let's first do a poll. We are obviously very interested in what you guys are already using today. So please fill in the poll.
I see almost everybody has filled in the poll. So let me share the results with you:
- So the winner of the poll was just looking for more info with 25% of the votes.
- The second most popular answer of the poll is: We use the react-native-video library with 23%.
- We use another open source video player, 21%.
- We use a commercial video player, 13%.
- We use a native video player, 11%.
- And we're looking for a video player, 8%.
So, a nicely divided split. I think everyone will find this webinar insightful.
Willem De Saegher: First topic of today - Benefits of using a React Native video player. React Native is an open source UI software framework created by Meta, the company behind Facebook and Instagram, which has the advantage that you can develop one code base and deploy across many platforms. So, their motto is develop once, deploy many.
So that's what they do; you develop in one code base and you can cross platform deploy on mobile, iOS and Android, but also on smart TVs and gaming console applications. The benefits are obvious; substantial time savings, you don't need to develop two code bases, so both in initial investment and in ongoing maintenance. You will only need to maintain one code base, so time savings and cost savings on both platforms. It also includes a react-native-video component with native bridges to the iOS and Android platforms, so that makes it very easy to deploy video across platforms.
Now, why did we as THEO decide to first go for a React Native SDK? Because there are other application frameworks in the market as well, like Flutter, for example.
Well, it's pretty obvious; we're a very customer focused company and we have seen the majority of requests coming in for React Native. Literally, I would say the 60, 70 percent, at least of the cases that we have seen were for React Native, and then 20 to 30 percent on other frameworks.
Now, if you look at the Stack Overflow Developer Survey of last year, you do see that React Native and Flutter are quite close, head to head in usage, but if you look at professional use, then you get this comparison; I think React Native, I would guess around 13 percent and Flutter around 12 percent. So yeah maybe, in the future, there will be other SDKs, like Flutter SDK.
It will be depending on customer requests, but until now the main questions have come from our customers around React Native.
Willem De Saegher: So what is react-native-video? It's a popular open source React Native video player library, which had its first commits many years back already in 2015, which has 200+ contributors and almost 3000 forks. It's available under an MIT license, so you can use it for commercial use.
You can distribute it, you can change it. And from a player perspective, it leverages Exoplayer and AVplayer as underlying player technology.
Willem De Saegher: Now, what is react-native-theoplayer? React Native bridges for our THEOplayer Web SDK, Android SDK, and iOS SDK. The Web SDK covers not only browsers, but also Samsung Tizen, LG webOS. Android covers Android TV, but also Fire TV, and the iOS SDK also covers tvOS. So, and our Web SDK also covers a lot of the connected TVs, a lot of the smart TVs. So with react-native-theoplayer, you can have the same vision that React Native has, i.e. develop once and deploy across all those platforms video, in a performant way. Although we started to work on react-native-theoplayer already in 2021 with an early access programme, it's been general available since THEOplayer 3.0, in the second quarter of last year we launched it at NAB in Las Vegas.
It's built in house and maintained by THEO. THEOplayer itself has a commercial player license but the React Native bridges are open source.
I see some questions coming in, so let me take this one: Do you guys have player SDKs for OTT platforms like Android TV, Apple TV, Roku, Vizio, etc?
So that's indeed what I just mentioned. We have player SDKs for Android TV, for Apple TV, for Roku, for Vizio and so on. We also support all those platforms through React Native with the exception of Roku. That has a different code language, so it's not possible to bridge that to React Native.
Tom and William, feel free to step in if you'd like to add some more flavor to it.
William Van Haevre: Just maybe to mention that THEOplayer itself already has a lot of customers who are moving towards React Native solution and in those set of customers, there are indeed lots of, for instance, broadcasters who are trying to aim first for the mobile platforms, but definitely also for the web platform.
So their browsers should be able to support the THEOplayer using React Native then.
Willem De Saegher: That actually ties well into another question that came up. Do you see many companies using React Native on web-based platforms?
Now, from my perspective, from a sales perspective, I have heard customers and prospects asking to deploy through React Native also on Samsung Tizen, for example.
We have customers going live with it. So there's definitely customers using it for Samsung Tizen, also LG webOS, definitely others as well.
Willem De Saegher: So as we touched upon in the introduction, in our company we have some experience with implementing react-native-video for a leading media and entertainment company in the past, and that will be brought to you by Tom. So without further ado, let me give the floor to you, Tom.
Tom Van Laerhoven: Thank you, Willem.
So before William and I joined THEO, we worked at a large Belgian telco company. We wanted to create a new video app that was targeted to be very cost efficient, but without compromising the actual user experience; so in the end, that would be a very useful app.
The goals were very ambitious; we were going to support almost every platform, from mobile, Android and iOS, but also TV platforms like Android TV, Fire TV, and tvOS, and even Tizen, which was a very challenging platform back then; it was the lower version of Tizen that were available with a lot of issues. As I will explain later on as well. And we were also going to do some casting using Chromecast and Airplay. In contrast to our streams that we had to play in our app was simple, they were DRM protected still, but other than that, it was just some live and VOD streams, so there were no ads involved, and we did not have to any subtitles, captions, or metadata tracks. So pretty simple streams we thought.
The team to build the app was also very small to keep it cost efficient. We were with just three senior front-end developers. So besides William and I, it was another colleague. Of course, there was a larger team doing back-end marketing and things like that, but the actual code base was done by only three people. We were senior developers, meaning that we had some knowledge of the video industry. We knew concepts like the DASH manifests, HLS playlists, we knew a bit about DRM protection; so the actual flow that was involved, we knew what was going on there. Not too much in detail, but we were familiar with the concepts.
And then the platform, the technology that was chosen; we didn't come to React Native right away. We tried some other things first, like Flutter, which almost I think two years old then, also at a large community already, but it didn't support TV platforms; as tvOS was not was not supported, it was not an option for us. So React Native was in the end, our choice.
The main benefit here was that it covered all the platforms we were going to support. Also of course, the main advantages that we were going to have a single code base that William already mentioned, which is easy, especially if you're in a small team; features that you have to add are right available on every platform, so it was a major advantage of React Native.
Tom Van Laerhoven: We were going to develop a player app, so we also needed a player component in our React Native app. And we came right away with react-native-video because there were not much alternatives back then. And also because the first POC revealed that the results for React Native were quite encouraging.
We did a POC with some clear streams in a React Native app and that was already working out of the box, so that was pretty good. We also saw on Github a large and active community: there were a lot of questions being asked, questions being answered, poll requests being opened. So that was also very good.
And also the updates of react-native-video were on a regular basis; new features were being added things that we needed were there already, so it was also very encouraging.
Now, we were going to create a commercial app back then and the fact that react-native-video had a permissive open source license, so we could use it for free, was also a benefit for us. We also saw that it was widely used already in other apps. So the features we were going to need, which were not many, because we just needed some trick-play HLS and VOD playouts, they were already available, full screen support also included there. So yeah, that looked very good.
At at the end, it was a very successful project in terms of time to market. We started four years ago already; so somewhere in January 2018, and our first public release was somewhere in August of 2019. So eight months of development, which is, I think, pretty good for a such a project.
But at the end, if we look back at the development process, we hit a number of roadblocks here. I think a major one is the DRM protection, so we were going to support DRM protected streams and that was the first challenge to overcome. We saw that to support our DRM vendor, which wasn't the most easy DRM vendor to integrate with, we had to go to the native players, ExoPlayer for Android, AVPlayer for iOS, and Shaka Player for Web; you have to integrate these players on each platform. Each of these players has different API, different development language, so that requires a lot of knowledge as well to actually make your DRM integration. And you have to do it three times, basically, so that took a lot of time.
Also support for web. Back then react-native-dom was available for react-native-video, which was already then experimental and since then it has been abandoned and it's not being maintained anymore. So back then, we already saw that react-native-dom was maybe not such a good choice, we went for react-native-web, which takes another approach of rendering your tags, your React Native tags, to the web platform; and that's still the case now, it's still being maintained react-native-web. So it's a very successful product, but this also took a lot of time to integrate with our app back then.
And I think the most issues we encountered with playback; we of course had clear streams which we tried in the beginning of our projects, they were regular, typical demo streams that worked out of the box. But once we had with other platforms, other variants of Android devices, for example, we also included in our product, an Android setup box that was integrated later into the project.
We saw that we had some issues with the typical visual artefacts & stuttering effects on your stream, decoder issues even, especially on the setup boxes, sometimes the chipset that's included in the setup box is not supported by the encoded stream. And that makes that you have to go deeper into, in this case, ExoPlayer and blacklist codecs or prefer for some other codecs, things like that. So that also took a lot of time.
And then indeed, typical things like buffering issues, stalling, streams that take a lot of time to start playback; these are still the typical things we encounter until today. Then the DRM protected content was especially on Tizen, also an issue. We tried first with Widevine protected streams, but turned out that Shaka Player, the player we were using on Tizen, which is a web-based platform, had some issues with decoding hours, so at the end, we have to refer to PlayReady.
And then the last thing that's also important is playback quality because we have a wide variety of different devices going from mobile, where bandwidth is important, to TV platforms, where quality and initial qualities are very important. The fact that you start your stream, it has to be in a high quality already because the screen size is much bigger than on the platform. Tweaking all these parameters was a challenging thing, something we didn't have experience with, so it took a lot of time.
Okay. I think that concludes our observations for using react-native-video.
Willem De Saegher: Thank you, Tom. Maybe a question from my side:
If back then, react-native-theoplayer would have been available, would you have done the same approach, or you would have taken react-native-theoplayer?
Tom Van Laerhoven: It's a good question indeed. Because back then, this case was pretty simple. So I think, at first, we would have probably tried to get along with react-native-video and see how far we got. But if the issues we had with the DRM integrations, things that are readily available on react-native-theoplayer now, I think the the development process would have been much shorter with with react-native-theoplayer for sure.
Willem De Saegher: Yeah. Okay. So really depending on the expertise of the developers on the customer side as well.
Tom Van Laerhoven: Yeah. We had the advantage of already knowing about some video concepts and we all had experience with the platforms and we were native developers already. I was an Android developer, William was an iOS developer, and we had some Web development done as well.
So things like that make that you don't lose that much time on all these native platforms, but if you don't have native developers then it becomes really difficult to do, for example, the DRM integration.
Willem De Saegher: Okay. Very clear. Then unless there are any questions. Let's move to the next topic William.
William Van Haevre: As already mentioned, we worked in an environment that already had a lot of knowledge on front-end and back-end development of video systems. So that was also quite an important factor in the decision that we had to make. And indeed, that brings us to the fact that it is not the case for everyone.
So I would like to spend the next part of this webinar on showing how commercial backed setup for React Native with a video player could help you reduce the costs and allow you to move faster to go to the market when you use a package like react-native-theoplayer.
So THEOplayer as a commercial company now also delivers a React Native video solution to play video, and in the next few slides I'd like to share with you how this will accelerate your time-to-market and allow you to reduce the investment and the cost of maintaining these these setups.
And we'll show you this can be done because we can support more platforms, we also have more features available. And we will try to make the effort for developing as low as possible in using that setup, even to the point that you could work with a JavaScript only development team, if of course for no other native components you need some native knowledge. The idea is that this solution is, of course backed by THEOplayer, but we will make sure that we keep it open for customization and all contributions, of course, are very welcome. So let's first go and have a look at the platforms that we support.
William Van Haevre: The platforms typically supported by React Native like Android and Android TV, iOS and iOS TV, those are, of course there. But then very important factor that THEOplayer can contribute is the fact that we have a very strong web-based SDK. Years have been spent in developing and improving that SDK. Which means that this opens up the possibility to integrate a video player on most common browsers, let's say Chrome, Firefox, Safari....But not only that, also on smart TVs that have a web based OS like, for instance, Tizen and LG's webOS. There also we can integrate our video player now using React Native. We even have a project setup that allows through the Windows Universal Platform to build an application for Xbox. So lots of platforms that we can support.
Willem De Saegher: I saw a question coming in:
Which version of Tizen and LG Smart TVs does react-native-theoplayer support?
William Van Haevre: Well, of course, we try to support the latest versions, but the past year or maybe longer THEOplayer has done a lot of work in making sure that also older versions of these smart TVs are still supported.
I think for Tizen, we go back to 2.4 and for webOS that should be 3.0. And a lot of time has been spent on improving play-out on even these older versions of these smart TVs, for instance. So that's indeed the platform that we keep an eye on and make sure that we keep them supported.
Tom Van Laerhoven: It's mainly our Web SDK that is very specialised for these cases. And the thing we, of course, leverage in our React Native.
Willem De Saegher: Okay. Thank you William and Tom.
William Van Haevre: So how does how does the react-native-theoplayer video component work just like any other native component that you want to use in your React Native app?
We do it by installing the package that opens up for you a THEOplayer view component, which you can integrate into your application. And this component is backed by multiple native SDKs. In our case, that's a web SDK, written in TypeScript. There's the Android SDK, which was written in Java and for which we have a Kotlin Android bridge. And then there's also the iOS SDK written in Swift for which we have a combination of Objective C and Swift to bridge all that functionality also to React Native. Which means that, you as a user, just need to maintain one integration of that component into your application. But it also means that you have the benefit of three underlying native implementations, which are being maintained by THEOplayer and which opens up all that functionality, of course.
Tom Van Laerhoven: It may be interesting to mention that the Android SDK and the iOS SDK are displayed as a large block, but of course we use a component based approach.
William Van Haevre: Yes, indeed. As depicted on this visually, it looks like the Android SDK and the iOS SDK are just a single building block, but in the end, we can add modules there, for instance, for extra functionality that we want to put into the React Native component. We can just add additional Maven modules or CocoaPods underneath the React Native bridge so that extra functionality can indeed be can be added. That's a good point, Tom.
William Van Haevre: We have multiple platforms. We also had the extra functionality that I just described. But it's also important to notice that we also try to open up additional functionality like through these extra Maven or CocoaPod modules or extensions on the web SDK.
We have two types of extensions. One are integrations, which are closed source packages that we built on top of our native SDKs. And a good example here are the advertising insertions where we, for instance, support Google IMA and Google DAI for client side and server side advertising insertions. These are modules that also are prepared by THEOplayer, and which we can put behind the bridges so that it can be used also on your React Native application.
And then the second extension type that we have is the use of connectors, which are more open source components that are built on top of the SDK, which use the API of the SDK and add some functionality to that SDK. For instance, a good example is DRM connectors, which allow you to define how a specific DRM solution should, for instance, find certificate data for if you're doing fair play, or if your DRM solution has a very specific way of requesting a license. Then through such a connector, you can define how your specific DRM solution should do that. We already have a lot of DRM solutions implemented. But of course, any other DRM solution that needs to be added is something that we can do.
Willem De Saegher: That's a lot of integrations, William! There are also a lot of questions coming in:
Is the ad insertion from Google DAI provided by THEO are able of dealing with DASH or only HLS?
I'm assuming that we support both HLS and DASH. That's no issue. Both on our native SDKs as well as through our React Native SDK.
William Van Haevre: Yeah, that's true. That's right. So both DASH and HLS are supported.
Willem De Saegher: Okay, another question and then there will be a third, just so you’re prepared:
I see Conviva on the slide, what is the roadmap to support analytics connectors and specifically Conviva?
William Van Haevre: Yeah, indeed. So also mentioned on the slide here, another example of these connectors are analytics connectors, which is a way that allows you to send some analytics information to a certain analytics back end. And the typical example for that one is Conviva, for which we already have native SDKs available. But which we are now also indeed integrating into our React Native package so that at least by the end of this quarter, we should also be able to open that functionality to React Native applications.
Willem De Saegher: Okay, awesome. A few more questions:
Are there plans to create pre-compiled SDKs that can be loaded through CocoaPods? You now have a THEOplayer basic SDK, but now you need to download a portal build for SDK with ads and include the library in your project, which makes your repo really big and not a nice developer experience.
William Van Haevre: Yes, and I think that the question is highly related to iOS because they're indeed, for now, we are working with custom, if you need specific features like the ads; the Google IMA and the Google DAI, then, currently you would install the THEOplayer package and then you would have to put a custom portal built, the mechanism that we use for THEO to generate a new build. Then you have to put that build behind the React Native bridge, which we explain in the documentation on how to do that. But we noticed indeed that some customers are struggling with that. So we are going to move to a different way. The idea is to go for a fully CocoaPod-based approach. That's also something that we are looking to finalize by the end of the first quarter. So hopefully by then it would be a less cumbersome task and just allow you to install additional functionality through CocoaPods. That’s the plan indeed.
Willem De Saegher: Okay. Sounds great. William. Final question on this topic:
How do you use React Native on the Web? Is it implemented using react-native-web?
Tom Van Laerhoven: I can answer that one. Indeed we use react-native-web because there are not much alternatives and also react-native-web is well supported. Instead of, well compared to react-native-dom, which was not supported anymore. And I think most customers who want to leverage the Web platform they will use react-native-web. So it's a well known project as well.
Willem De Saegher: Okay. Thank you, Tom.
William Van Haevre: All right. Some more of the functionality that I wanted to briefly discuss. Next to most of the features that react-native-video can deliver, we also have some additional features that I wanted to point out.
One example is, for instance, thumbnail previewing. On the slide here, you can see three examples of how we implemented it. Thumbnail preview is the fact that while you are scrubbing through the seeking bar that you can have some visual feedback on where in the stream you are, using these tiny thumbnails.
This is information that comes through metadata and we can visualize them in different ways. This is just our example; implementation of such thumbnail previewing. We have one with a single thumbnail, just above the seek marker. You can also have more a carousel style where you can see also some of the previous and some of the next thumbnails, so it gives you a bit more insight in where exactly in the stream you're going. And then some variation on that carousel where we did some scaling on the surrounding thumbnails just to put a bit more focus on the actual thumbnail that is in focus. So this is just an example of a functionality that is available through the streams that are being played out.
And in our example application, which is part of the react-native-theoplayer package, we just added a visual implementation on that information.
Another feature that we support is casting. We have a full integration with Airplay and Chromecast. We also support, for instance, for Android, the Android media sessions, which allow...
Willem De Saegher: Sorry, sorry, William, to disturb, but I just, we just got a question on casting.
Casting is also possible with react-native-video through the React Native Google cast package?
William Van Haevre: That would be the case, but it would require the user to take care of, for instance, handling over the sources between the local player and the Chromecast receiver. So, for instance, if you want to stop casting, you have to make sure that the source again starts playing on the local player, etc. And that's why I was saying we have a more full integration that THEOplayer fully takes care of that, which means that you just have to activate the casting session. And from that moment on, THEOplayer will make sure that the sources are put on the cast receiver and also that you can interact with the casting receiver through the API of THEOplayer, etc. That's where it feels that the integration that we already have with THEOplayer is a lot less effort and it takes away a lot of these a bit more difficult tasks that are involved in casting.
So as I was also explaining support for Android media sessions where you can do trick-play on your stream using the lock screen controls. You can interact via TV remote. We support Google Assistant over there and you can make use of a headset.
Other functionality, we are currently building React Native UI, which is a UI layer that can be used on top of the react-native-theoplayer. We try to keep that customizable, so that depending on your needs, you can decide to use your own UI, go with our UI, or take the UI that we deliver and change it; add some buttons, change the colors, maybe move the components just a bit around. To a certain level, we can allow some customization on that UI.
That's also something that we plan to deliver, I think by the end of the quarter. Tom, I think that's correct?
Tom Van Laerhoven: Yep.
William Van Haevre: And another feature that's also currently, at least being developed in the native SDKs and that will later on also be available through React Native, is offline playback. So, also work in progress and also something that's will be there in the upcoming weeks, months.
Willem De Saegher: Okay. Thank you, William. Another question came in. So thank you for the audience for being so interactive with us.
Do you have support of the same feature set in your OTT SDK as you guys have in your React Native SDKs?
So that is one I can take. So as we explained, our React Native SDK bridges or wraps around our native SDKs; the Web, iOS, and Android. And in those, we have a larger feature set than in our React Native SDK, but a lot of the features we have already bridged. And it is a goal to be in with feature parity on our React Native SDK definitely by the end of the year, but depending on customer requests, I'm assuming earlier.
But it's definitely our vision to have the React Native SDK with the same features as our underlying SDKs.
William Van Haevre: Indeed, yeah.
Willem De Saegher: Okay, moving to the next slide.
William Van Haevre: Yeah, so what's also the benefit of using a React Native package that is backed by a commercial company is, of course, that we can support various levels of support.
That can be done through active development if a user has specific requirements for certain features. Then, this can of course be developed on-demand, if necessary. And we can even work as an extension to your team, where needed. And important to note there is that of course, if you can work in a commercial partnership, it allows for an easier way to maintain data confidentiality. By which I mean, for instance, if you have a back-end that requires some tokens or passwords, even if the content that you're streaming is sensitive, your DRM streams if we need to test them, these kind of investigations could require some confidentiality, and that's, of course, a lot easier to do with a commercial partner instead of opening that kind of information to the community, to an open source community.
It's important to know that THEOplayer is engaged to make sure that we keep maintaining all these bridges. But of course, it's the bridges themselves are open source. They are on GitHub, which means that anyone can contribute, which is something that we value, and shout out to all the people who already have contributed and we already had some issues reported, which we could tackle. We even had some people suggesting PRs that actually landed on our package. So, thanks a lot for all contributions so far.
William Van Haevre: Another thing that we focus on is to make sure that we keep our documentation up to date. So working with THEOplayer is working with a company that can deliver premium video playback. We've built our SDKs from the ground up. We are definitely a front runner in low latency playback.
We have spent a lot of time in optimizing playback for smart TVs, like we already mentioned earlier in this webinar. Even the older models, so for Tizen 2.4 and webOS 3.0. For instance, for this platform, it was quite the task to make sure that if you have, for instance, a shift from clear content to DRM protected content or switching between your main content and ads that all this can move very smooth. THEO has spent a lot of time making sure that this is all according to what you would expect from a valuable player.
And then THEOplayer, of course, keeps investing in new technologies. Just like I mentioned, the low latency playback, which we can do through the HESP protocol. But also things like LCEVC, which is a protocol that allows you to enhance the video quality. Those are things that we keep an eye on, that we keep a part of the THEOplayer setup. I think that's about it and then I would like to give the word back to Willem.
Willem De Saegher: Thank you, William. Yeah, I think that summarizing maybe this slide as well is that, although we talk a lot about react-native-theoplayer, you don't only get the bridges, you also get the 10 years of experience and effort that has been put in this, very advanced player that will keep continuing to be the most advanced player with two-weekly releases.
One more question came in. Somebody mentions they're using react-native-video now, but they often come across memory leak issues; is the THEOplayer React Native SDK performing better?
William Van Haevre: Memory leaks can happen, of course. As far as we know, currently we don't have any memory leaks, but of course if there should be, then we probably will get some issues reported, which we of course, will immediately follow up and make sure that we can get rid of those. So indeed, that's, of course, our goal to make sure that we keep a high standard of quality.
Tom Van Laerhoven: And we also include automated tests locally every year to make sure, indeed, that those things never happen or at least are noticed and are being fixed as soon as possible.
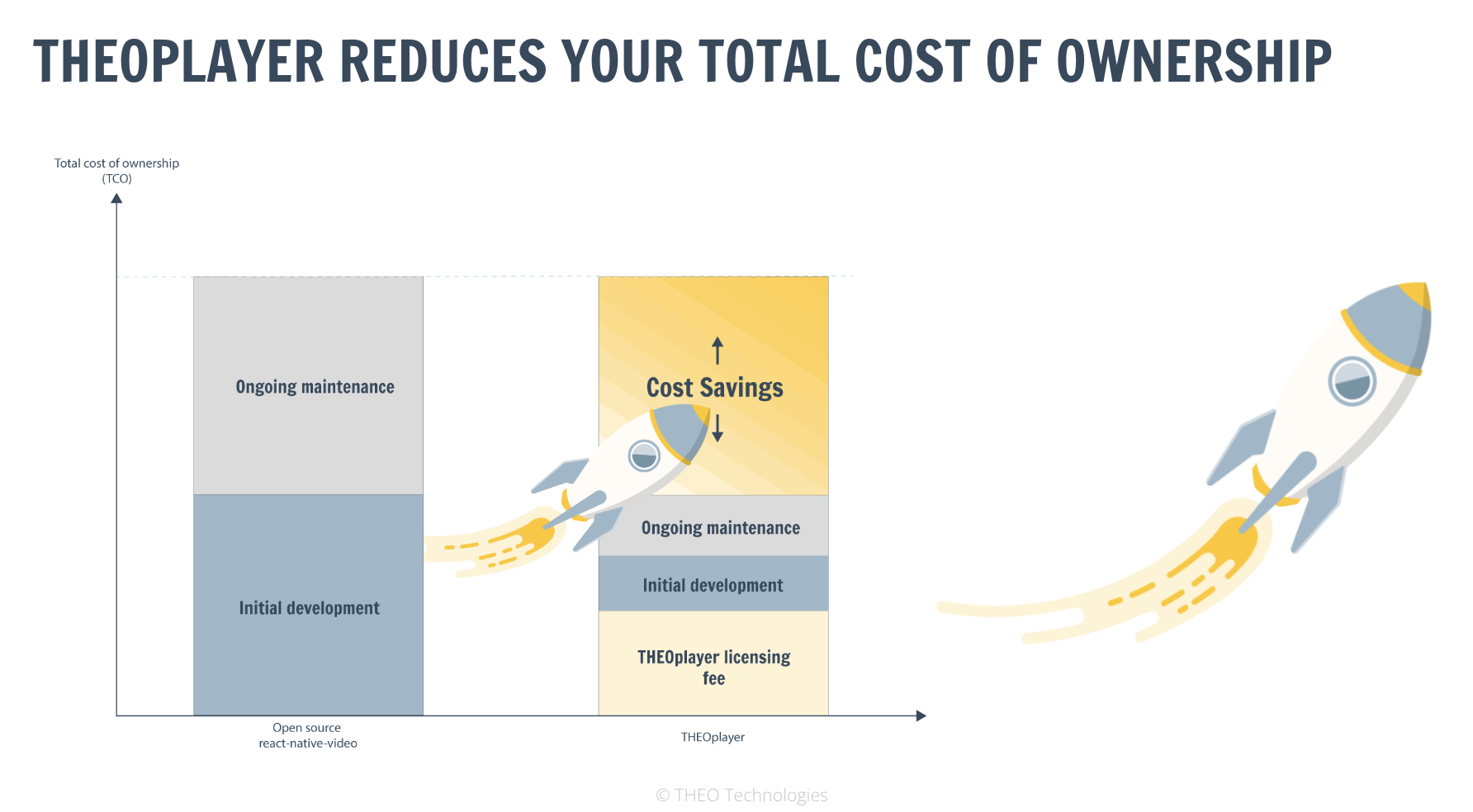
Willem De Saegher: All right, then we will move to the next slide, a commercial slide, which I will take. THEOplayer reduces your total cost of ownership and what we mean with this is that typically in commercial negotiations, the customer only compares the initial development costs through react-native-video with the license fee of THEOplayer and the development that has to do on top of it.
And then typically, they believe, the initial development is smaller, although we believe it is not; you don't need to reinvent the wheel. And especially, the cost savings are in the element of ongoing maintenance. Keeping up with everything that has been said before, new protocols, new low latency standards, new features, that's everything that THEO does on a daily basis. And that's where on a total cost of ownership, we truly believe that if you have chosen the React Native path of having just JavaScript developers, one code base for across all platforms, if you then want to do video playback seriously, you also want to have a decent React Native video player like react-native-theoplayer, so you don't need to still develop in iOS and in Android for example, DRM protected content.
So that's a small sneak peek already in the cost savings. But if you're interested, we're definitely happy to look more into your business case and go from there. Anything to add, Tom or William?
William Van Haevre: It was clear for me.

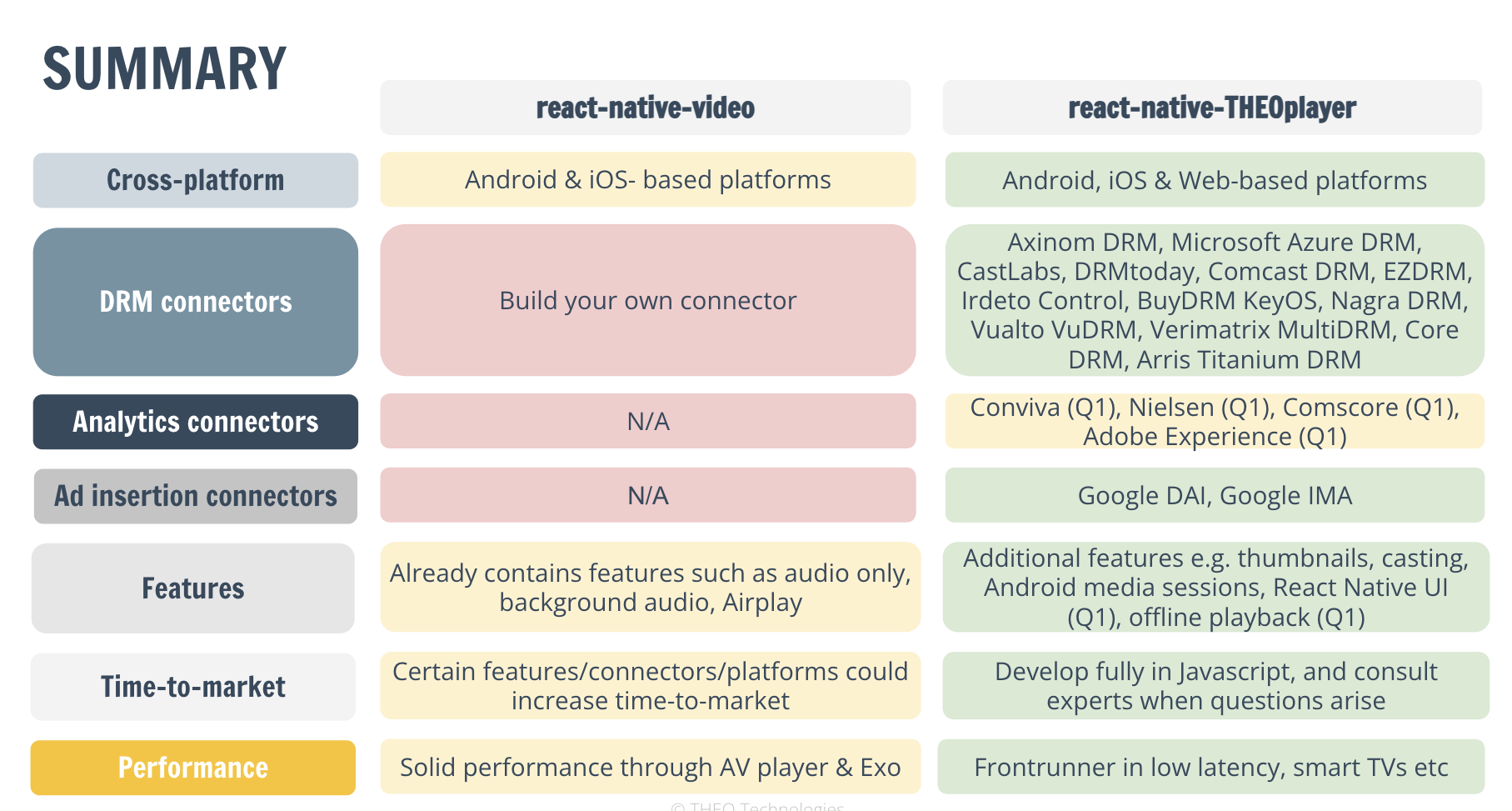
Tom Van Laerhoven: The conclusive slide with the comparison of the react-native-video and the THEOplayer react native video player. In the end, of course, it depends on the use case of your own project. But if we look at the platforms that are covered, with react-native-theoplayer, we also have Web-based platforms included, which we see is something our customers are asking for. Because you can maintain a single code base that covers all the platforms, including the Web-based ones, which also includes smart TVs like Tizen and webOS.
The connectors, if you have the people that are able to go into native development, then of course, it's something you can do yourselves; i.e. build your own connectors with react-native-video. While with the advanced THEOplayer react-native video, we have a connector approach that enables developers to stay on the React Native layer and write your own connector into TypeScript. So you don't have to touch any native code here.
It's the same for analytics. They're not available in react-native-video. Of course, if you look at the GitHub of react-native-video, you'll see that are pull requests; certain initiatives of people that people have tried and shows how you can do it. It's the same for other things like picture-in-picture and IMA and ad insertions. It has been done react-native-video, but it'll never be included in the actual package, the ready package. So in the end, you have to do it yourself and go into native development. While on THEOplayer react native video player, we make sure it's supported in the latest versions. That's indeed the same thing for ad sessions.
Then if you look at the features, react-native-video, like I mentioned before, comes with already a large set of features like background audio, Airplay, casting, things like that. But if you look at THEOplayer react native video player, depending on your needs, you also have the other media sessions available. You have UI in progress, there's of course a react-native-video projects that also include the UI, but that's supported and not maintained by react-native-video community themselves. Then, if we look at the time-to-market, of course, it depends on your own team, again, you have…
Willem De Saegher: Sorry, Tom, sorry to interrupt. There is one question that really links with the previous one.
So, we mentioned offline playback there, let's say I want to support offline video support, how can I incorporate it with your player?
Tom Van Laerhoven: Yeah, I think like it was on one of the previous slides. It's something we are adding currently for this offline playback. So on a native SDK, it's already available, or already in progress. So yeah, it's ready; it will be included in our main repository and it will be available for anyone. So it will include an API, where you can indicate how and to include in the offline playback. So yeah, it will be ready at the end of the quarter.
Willem De Saegher: Perfect, thank you.
Tom Van Laerhoven: The time-to-market, like I was explaining, if you have indeed these developers available that are knowledgeable and experienced with native code, then you can go faster and implement all these features yourself. But if you have only the TypeScript or JavaScript developers, then react native video player tries to aim for only the JavaScript and TypeScript based development. Then performance, react-native-video has battle tested video players underneath; ExoPlayer, Shaka Player and AVPlayer are of course well known and much used.
But things like low latency, support on smart TVs, where especially on the lower versions of smart devices, TIZEN 2.4 and webOS 3.0, the video player needs to have some power to make the video elements to do some successful playouts. And these are the things we focus on a lot in THEOplayer. Also, low latency is one of the key projects of THEOplayer. So if you have a project that aims for that, our advanced react native video player is a good choice.
Okay, I think that concludes this slide as well.




