Share this
Going Big Screen: How To Use Your Own Player on Samsung Tizen?
by Pieter-Jan Speelmans on May 3, 2021
In the previous blog posts, we’ve covered how to bring your applications to Samsung Tizen, discussed how to leverage Samsung Tizen's native playback component, AVPlay, as well as its use case limitations, and delved deeper into the technical limitations present across different Samsung Tizen versions and models. In this blog, we will take a look at how to utilise your own video player on Tizen and its benefits over the Native approach.
THIS IS A SNIPPET FROM OUR “GOING BIG SCREEN: BRINGING VIDEO TO SAMSUNG TIZEN” GUIDE WHICH YOU CAN DOWNLOAD HERE.
Build-Your-Own Approach: Leveraging MSE/EME APIs
Due to the limitations of native players such as AVPlay, the popularity of the “build your own” approach to video players is growing rapidly with OTT video publishers. This approach allows us to avoid the biggest issues with AVPlay due to the differences between Samsung TV models and Tizen versions.
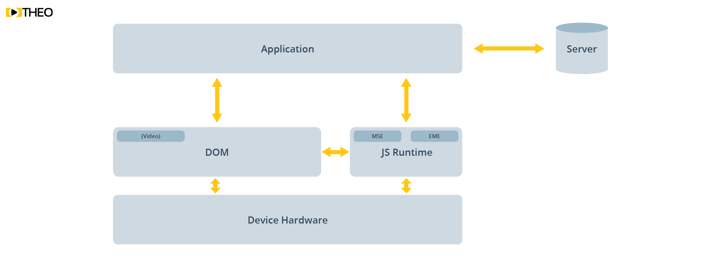
When taking the build your own player approach, it is important that hardware capabilities for DRM decryption and media decoding can be leveraged. This has an impact on viewer experience as it allows to unlock capabilities such as HDR, but also is often important for battery efficiency. On Samsung’s Tizen platform media hardware access is possible thanks to the presence of the Media Source Extension (MSE) API and the Encrypted Media Extension (EME) API. Tizen has supported different versions of these APIs since Tizen 2.3 (2015 models). While versions differ, support is broad enough to implement all the most important use cases with only a limited set of limitations (but more on this later).

The MSE API provides access to the decoders. Samsung has gradually extended support on this over the last years, increasing frame rates, resolutions and bitrates as devices became more powerful. The API allows an application to allocate buffers on the audio and video decoders of the device and feed it with media data. This allows implementation of common streaming protocols such as HLS and MPEG-DASH (as well as others). A video player can download the required playlist or manifest, identify the relevant segments, download them and append them one after the other as playback happens.
Leveraging MSE for basic playback can be quite simple. In a rudimentary form, you should use the following steps:
- Get a handle on an HTML5 Video Element (or <video> tag).
var video = document.getElementById('video'); - Create a new MediaSource through MSE-API.
var mediaSource = new MediaSource(); - Wait for the MediaSource to "open" to create a SourceBuffer (the direct interface to the decoders buffer where you can store raw data) and load it in the video element.
mediaSource.addEventListener('sourceopen',function(e){// ...var videoSourceBuffer=mediaSource.addSourceBuffer(‘videoMimeType’);// ...});video.src=window.URL.createObjectURL(mediaSource); - Download and parse the right playlist for your stream (keeping in mind bitrate selection) and identify the segments you want to load.
- Download the appropriate segments and append them to your SourceBuffer.
while(nextSegment){var segment = await download(nextSegment.uri);sourceBuffer.appendBuffer(segment);
nextSegment = findNextSegment(playlist);}
Leveraging the Encrypted Media Extensions API to enable playback of DRM protected content is relatively straightforward:
- Request access to the Key System
navigator.requestMediaKeySystemAccess('com.widevine.alpha',options); - Create a MediaKeys object on which the media session will live later on.
var mediaKeys = keySystemAccess.createMediaKeys(); - Listen for an encrypted-event indicating a new DRM session to be started.
video.addEventListener('encrypted',function(event){var keySession= mediaKeys.createSession();keySession.generateRequest
(event.initDataType, event.initData);// ...}); - Handle Messages from the session when it faces encrypted content with a key it doesn't know.
keySession.addEventListener("message",function(event){var request= event.message;var response=await postRequest(licenseServerURI, request);keySession.update(response);}); - With the License response the CDM can then start decryption of the content so it can be played.
The very simple examples earlier in this article can already provide basic playback of the downloaded segments. A fully featured media player however does much, much more such as:
- Identifying user behavior such as playing / pausing.
- Reacting to the user seeking to a new timestamp.
- Modifying the media player’s volume.
- Following the appropriate autoplay policies to start playback upon the application being opened.
- Providing support for changing the playback speed.
- Monitoring the available network environment and dynamically switching to the appropriate bitrate.
- Ensure continued playback in case media data is unavailable.
- Avoiding and handling buffer underrun (and the resulting stalling behavior for viewers).
- Exposing alternative audio and video tracks to the viewer and allowing them to switch.
- Retrieving and overlaying subtitles and closed captions timed exactly right to ensure a good viewer experience.
- Handling errors in the DRM license request flow.
- And much, much more…
Even with all of the basics implemented, there is a large difference between different media player options. While there are open source libraries such as hls.js, dash.js and Shaka Player that provide basic playback support for the HLS and/or MPEG-DASH protocol, more advanced players such as THEOplayer provide even more support such as integrations with various DRM systems, monetization options with CSAI and SSAI, picture in picture support, support for offline downloading, etc.
In the next blogpost, we are going to lay out the key considerations when picking a media player for your Build-Your-Own approach. Additionally, we will also summarise with the key takeaways on how to pick the most suitable player strategy for Samsung Tizen.
You can download the complete version of this topic in our “GOING BIG SCREEN: BRINGING VIDEO TO SAMSUNG TIZEN” guide here.
Questions about our Tizen support? Contact our THEO experts.
Share this
- THEOplayer (46)
- online streaming (40)
- live streaming (35)
- low latency (32)
- video streaming (32)
- HESP (24)
- HLS (21)
- new features (21)
- THEO Technologies (20)
- SDK (19)
- THEOlive (17)
- best video player (17)
- cross-platform (16)
- html5 player (16)
- LL-HLS (15)
- online video (15)
- SmartTV (12)
- delivering content (12)
- MPEG-DASH (11)
- Tizen (11)
- latency (11)
- partnership (11)
- Samsung (10)
- awards (10)
- content monetisation (10)
- innovation (10)
- Big Screen (9)
- CDN (9)
- High Efficiency Streaming Protocol (9)
- fast zapping (9)
- video codec (9)
- SSAI (8)
- Ultra Low Latency (8)
- WebOS (8)
- advertising (8)
- viewers expercience (8)
- "content delivery" (7)
- Adobe flash (7)
- LG (7)
- Online Advertising (7)
- Streaming Media Readers' Choice Awards (7)
- html5 (7)
- low bandwidth (7)
- Apple (6)
- CMAF (6)
- Efficiency (6)
- Events (6)
- drm (6)
- interactive video (6)
- sports streaming (6)
- video content (6)
- viewer experience (6)
- ABR (5)
- Bandwidth Usage (5)
- Deloitte (5)
- HTTP (5)
- ad revenue (5)
- adaptive bitrate (5)
- nomination (5)
- reduce buffering (5)
- release (5)
- roku (5)
- sports betting (5)
- video monetization (5)
- AV1 (4)
- DVR (4)
- Encoding (4)
- THEO Technologies Partner Success Team (4)
- Update (4)
- case study (4)
- client-side ad insertion (4)
- content encryption (4)
- content protection (4)
- fast 50 (4)
- google (4)
- monetization (4)
- nab show (4)
- streaming media west (4)
- support matrix (4)
- AES-128 (3)
- Chrome (3)
- Cost Efficient (3)
- H.265 (3)
- HESP Alliance (3)
- HEVC (3)
- IBC (3)
- IBC trade show (3)
- React Native SDK (3)
- THEOplayer Partner Success Team (3)
- VMAP (3)
- VOD (3)
- Year Award (3)
- content integration (3)
- customer case (3)
- customise feature (3)
- dynamic ad insertion (3)
- scalable (3)
- server-side ad insertion (3)
- video (3)
- video trends (3)
- webRTC (3)
- "network api" (2)
- Amino Technologies (2)
- Android TV (2)
- CSI Awards (2)
- Encryption (2)
- FireTV (2)
- H.264 (2)
- LHLS (2)
- LL-DASH (2)
- MPEG (2)
- Microsoft Silverlight (2)
- NAB (2)
- OMID (2)
- Press Release (2)
- React Native (2)
- Start-Up Times (2)
- UI (2)
- VAST (2)
- VP9 (2)
- VPAID (2)
- VPAID2.0 (2)
- ad block detection (2)
- ad blocking (2)
- adobe (2)
- ads in HTML5 (2)
- analytics (2)
- android (2)
- captions (2)
- chromecast (2)
- chromecast support (2)
- clipping (2)
- closed captions (2)
- deloitte rising star (2)
- fast500 (2)
- frame accurate clipping (2)
- frame accurate seeking (2)
- metadata (2)
- multiple audio (2)
- playback speed (2)
- plugin-free (2)
- pricing (2)
- seamless transition (2)
- server-side ad replacement (2)
- subtitles (2)
- video publishers (2)
- viewer engagement (2)
- wowza (2)
- "smooth playback" (1)
- 360 Video (1)
- AOM (1)
- API (1)
- BVE (1)
- Best of Show (1)
- CEA-608 (1)
- CEA-708 (1)
- CORS (1)
- DIY (1)
- Edge (1)
- FCC (1)
- HLS stream (1)
- Hudl (1)
- LCEVC (1)
- Microsoft Azure Media Services (1)
- Monoscopic (1)
- NAB Show 2016 (1)
- NPM (1)
- NetOn.Live (1)
- OTT (1)
- Periscope (1)
- Real-time (1)
- SGAI (1)
- SIMID (1)
- Scale Up of the Year award (1)
- Seeking (1)
- Stereoscopic (1)
- Swisscom (1)
- TVB Europe (1)
- Tech Startup Day (1)
- Telenet (1)
- Uncategorized (1)
- University of Manitoba (1)
- User Interface (1)
- VR (1)
- VR180 (1)
- Vivaldi support (1)
- Vualto (1)
- adblock detection (1)
- apple tv (1)
- audio (1)
- autoplay (1)
- cloud (1)
- company news (1)
- facebook html5 (1)
- faster ABR (1)
- fmp4 (1)
- hiring (1)
- iGameMedia (1)
- iOS (1)
- iOS SDK (1)
- iPadOS (1)
- id3 (1)
- language localisation (1)
- micro moments (1)
- mobile ad (1)
- nagasoft (1)
- new web browser (1)
- offline playback (1)
- preloading (1)
- program-date-time (1)
- server-guided ad insertion (1)
- stream problems (1)
- streaming media east (1)
- support organization (1)
- thumbnails (1)
- use case (1)
- video clipping (1)
- video recording (1)
- video trends in 2016 (1)
- visibility (1)
- vulnerabilities (1)
- zero-day exploit (1)
- November 2024 (1)
- August 2024 (1)
- July 2024 (1)
- January 2024 (1)
- December 2023 (2)
- September 2023 (1)
- July 2023 (2)
- June 2023 (1)
- April 2023 (4)
- March 2023 (2)
- December 2022 (1)
- September 2022 (4)
- July 2022 (2)
- June 2022 (3)
- April 2022 (3)
- March 2022 (1)
- February 2022 (1)
- January 2022 (1)
- November 2021 (1)
- October 2021 (3)
- September 2021 (3)
- August 2021 (1)
- July 2021 (1)
- June 2021 (1)
- May 2021 (8)
- April 2021 (4)
- March 2021 (6)
- February 2021 (10)
- January 2021 (4)
- December 2020 (1)
- November 2020 (1)
- October 2020 (1)
- September 2020 (3)
- August 2020 (1)
- July 2020 (3)
- June 2020 (3)
- May 2020 (1)
- April 2020 (3)
- March 2020 (4)
- February 2020 (1)
- January 2020 (3)
- December 2019 (4)
- November 2019 (4)
- October 2019 (1)
- September 2019 (4)
- August 2019 (2)
- June 2019 (1)
- December 2018 (1)
- November 2018 (3)
- October 2018 (1)
- August 2018 (4)
- July 2018 (2)
- June 2018 (2)
- April 2018 (1)
- March 2018 (3)
- February 2018 (2)
- January 2018 (2)
- December 2017 (1)
- November 2017 (1)
- October 2017 (1)
- September 2017 (2)
- August 2017 (3)
- May 2017 (3)
- April 2017 (1)
- March 2017 (1)
- February 2017 (1)
- December 2016 (1)
- November 2016 (3)
- October 2016 (2)
- September 2016 (4)
- August 2016 (3)
- July 2016 (1)
- May 2016 (2)
- April 2016 (4)
- March 2016 (2)
- February 2016 (4)
- January 2016 (2)
- December 2015 (1)
- November 2015 (2)
- October 2015 (5)
- August 2015 (3)
- July 2015 (1)
- May 2015 (1)
- March 2015 (2)
- January 2015 (2)
- September 2014 (1)
- August 2014 (1)

