Share this
LL-HLS Series: Implementing LL-HLS with ABR, Subtitles, DRM and SSAI
by THEOplayer on September 1, 2020
In our previous blog posts we have discussed a number of different topics regarding Apple’s Low Latency HLS (LL-HLS) such as its main use cases and how to implement and configure it in an end-to-end solution. We also discussed how LL-HLS has evolved, and how those changes have impacted the industry. In this blog we will go more in depth on which challenges this immaturity leads to when implementing LL-HLS in combination with (standard) features such as ABR, subtitles, content protection and server side ad insertion (SSAI). As these capabilities are crucial for a wide range of services as they bring accessibility and have a critical impact on content and monetization options, it is important to be aware of these challenges.
Network Independence with Adaptive BitRate (ABR) Switching
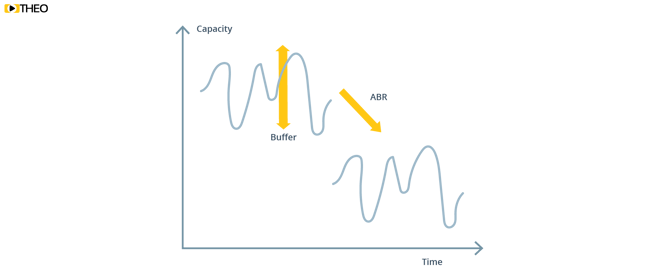
ABR is important because it allows a viewer to have a good experience regardless of the capabilities or conditions of the network they are using. When a viewer’s network encounters problems, this will quickly impact the player’s ability to load data fast enough and continue smooth playback.
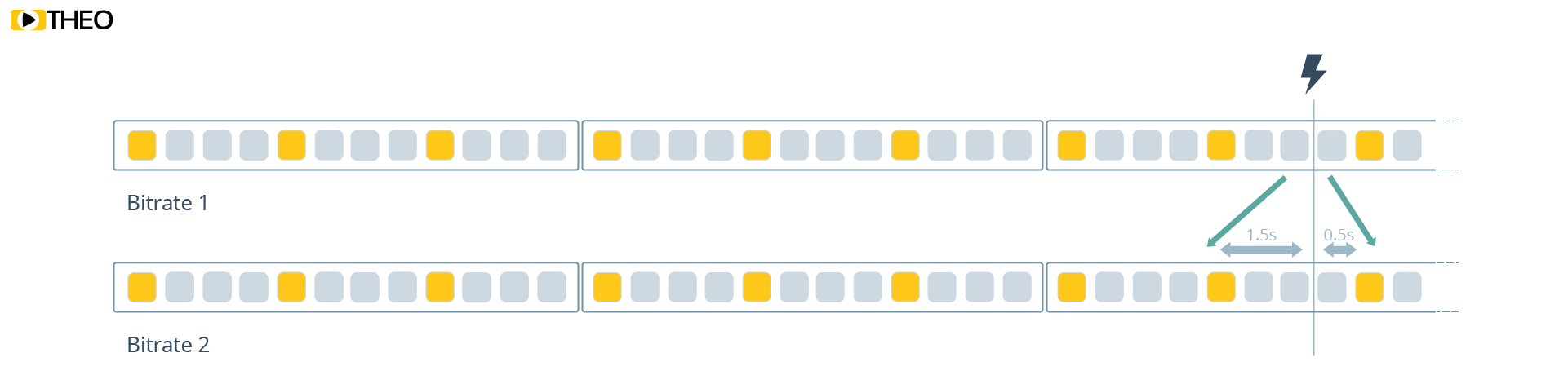
ABR helps to avoid playback stalls through identifying the current network state: average bandwidth, peak bandwidth, round trip time, etc. When the network quality deteriorates, the player switches to a lower bitrate, and to a higher bitrate when quality increases. In order to do this correctly and avoid playback stalls, the player should be able to span the time it needs to switch to a lower quality in its buffer. In low latency, buffers are often small, so it is important to have an optimized algorithm which can very quickly react to changes in bandwidth. In LL-HLS, this also means enough independent frames have to be available. This depends on the GOP size, which we discuss in detail in our previous blog post.
The ABR algorithm will need to make an accurate estimate of how long it will take to buffer from the last independent frame, and how long it will take until the next independent frame will appear. In function of the current buffer size, a decision is to be made on which action to take.
"ABR is important because it allows a viewer to have a good experience regardless of the capabilities or conditions of the network they are using."
An accurate network quality metric is required. As LL-DASH has shown, getting an accurate measure for chunked transfer encoding is difficult. ACTE was proposed as a measurement approach there. LL-HLS does however not “really” make use of chunked transfer encoding because parts have to be published at line speed. When parts are addressed individually in a playlist, an accurate speed measure can be made in the same way as with normal HLS, although the size of the data package on which it is measured is smaller. When parts are delivered as byte ranges out of a larger asset, chunked transfer will be used. It is crucial that an adapted algorithm is used, which measures time between the first bytes of the part and the last bytes. For LL-HLS this is still easier compared to LL-DASH where chunks are not required to be delivered at line speed and the size of chunks is unknown.
In LL-HLS there is another disadvantage: a new and up-to-date playlist is to be loaded for a new rendition before loading data. You can use EXT-X-RENDITION-REPORT in order to work around this, which allows the player to get an up to date playlist quickly. In LL-HLS, the advantage of having clear visibility of positions of independent frames and the size of parts, as well as parts being transferred at line speed is huge. An ABR algorithm should be tuned for LL-HLS to make use of this. It seems to be early days on the development of LL-HLS ABR algorithms. Even Apple’s algorithm seems to make rash decisions and go to the lowest bitrate at the slightest impression of deteriorating network quality.
It will be crucial to get this correct as overreaction has a big impact on viewer experience. At THEO we don’t believe in just reusing a standard algorithm, such as a legacy HLS algorithm or a LL-DASH algorithm. The ABR algorithm of LL-HLS is too different and requires careful optimization in order to guarantee a smooth user experience. We tend to use deadlines to determine how long it takes before we can make a switch, and also leverage buffer size heavily, which dynamically increases or decreases when needed. Everything to avoid a stall is done, starting from a viewer centric approach rather than a “pushing data from a server to a client”.
 Increasing Accessibility Using Subtitles and Captions
Increasing Accessibility Using Subtitles and Captions
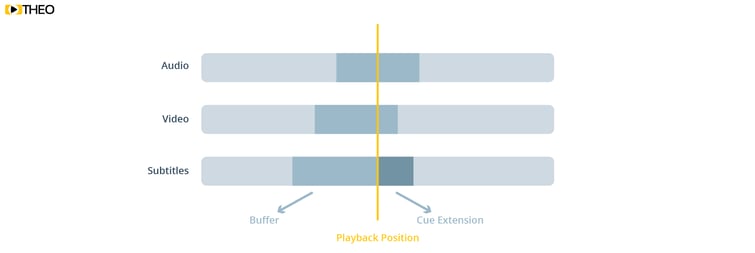
When LL-DASH became first available, most implementations did not support subtitles. Even today, doing subtitles in LL-DASH is hard, and the same is true for LL-HLS. LL-HLS supports WebVTT, IMSC1, CEA608. Where CEA608 data is embedded in the video data allows for easy delivery on time, WebVTT and IMSC1 are delivered in parallel. This means they can be out of sync with the main content.
Knowing when a subtitle cue is to be shown isn’t hard, but it is often unknown when a cue has to be hidden. For example, what if someone suddenly says something quickly? This leads to shorter cues. The solution could be to have short subtitle cues and repeat until they have to be hidden, however, when video data is available, but no subtitles, should the player stall? Likely not, but if it becomes available shortly after, subtitles will start to disappear and reappear, giving a blinking effect. Within the THEOplayer UVP solution, we are working with our partners to resolve these problems. The most promising approach is to have subtitles with parts the same size as video/audio, which allow for the timely retrieval of data. Players can keep a cue in view for half of a part duration after the end if the end coincides with the end of the part. If a new cue appears, it is to be replaced.

Protecting Your Content with Studio Approved DRM
DRM and LL-HLS is exactly the same as in DRM and HLS. In HLS the EXT-X-KEY tag allows you to mark encrypted segments. You can use this in combination with Google Widevine, Microsoft PlayReady and of course most commonly with Apple FairPlay DRM, allowing you to target Apple devices.
In Low Latency HLS, when a segment or part is encrypted, a license is needed before it can be played. Once the player notices the encryption is there, it will start to request a license, certificate, or all of the information that is needed to start the stream. This license needs to be negotiated with a license server. The problem occurs when the player needs to request the license, because buffers with low latency are smaller, this means the negotiation of the license needs to happen quickly. A player only has a limited amount of time to make this request for buffer time, which is the amount of data between the current playback position and the start of the encrypted segment. It is mandatory to have this request before playback can start. The need for the request of a license or certificate introduces a delay, which could be very small, but the delay it is necessary to take into account nonetheless. This delay is important for two reasons: startup time and key rotation. An increased startup time often means an increased latency at startup. However, it’s key rotation which causes the biggest impact on viewer experience.
"You can use LL-HLS in combination with Google Widevine, Microsoft PlayReady and of course most commonly with Apple FairPlay DRM, allowing you to specifically target Apple devices. "
When using DRM, it is often advised to occasionally rotate your keys. This means you change the decryption key at a certain point in your stream. As a result, a new license can be required containing the new key. Rotating DRM keys in a low latency environment can complicate your solution. When a new license has to be requested, it is important your download buffer is large enough to traverse the time between initial request for the license and the response. If the player fails to receive the license, extract the key and decrypt the content before the buffer runs out, a playback stall will occur. As retrieving a license and starting up decryption with a new key can often take a while (especially on “older” connected devices such as Smart TVs), it is crucial you can issue this request on time in order to avoid a stall. For this reason, it is important to timely flag key rotations when working with low latency.
Monetizing your content using Server Side Ad Insertion (SSAI)
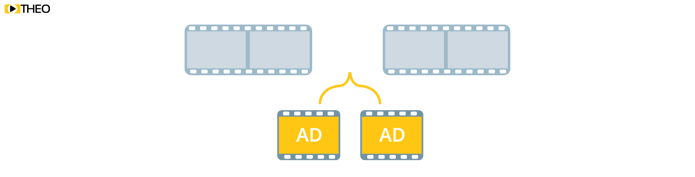
Server Side Ad Insertion (SSAI) with LL-HLS is quite similar to SSAI in HLS. In traditional HLS everything is sent out in segments, however, in low latency HLS the segments are divided into parts so the client can access parts before the entire segment is available. If the encoding of the ad is different from that of your main content, you will need an EXT-X-DISCONTINUITY tag as mandated by the HLS specification to indicate this difference. Similarly, when DRM configurations change, EXT-X-KEY tags can be added when starting and ending an ad to mark changes in configuration. This is all identical to the approach in traditional HLS.
The ads that get inserted into content can also be pre-recorded ads. These are stored as a large file rather than a file per segment, and they can be reused for different services. An LL-HLS playlist can still use this by specifying the segments and parts as byte ranges in this larger file. For example, the first segment could lie between byte 0 and 700 and the second segment between 701 and 1500.
When configuring your SSAI setup, it is important to keep as much of the configuration as homogeneous as possible. For example, ads must have the same part size as the main content in order to ensure a player does not need to suddenly modify its buffer. It’s possible that if the parts are suddenly larger, the need to download this larger part will cause the buffer to become smaller for a brief period. This is in a sense similar to segments being the same size in traditional HLS, but it’s important to keep in mind in order to guarantee a smooth playback experience.

When combining DRM with SSAI, it becomes extra tricky. Using DRM, the player can only playback the content after the license is received. With ads, you might need to do a license request when entering (or more likely) exiting an ad. Without SSAI the request for a license is done once at the beginning of playback, but with SSAI (or key rotation for that matter), it suddenly needs to be done while playing. As mentioned previously, the buffer is small in low latency cases, so the requests need to happen quickly to avoid the player stalling. As such it is important to get information on key rotations or new license needs to the player as quickly as possible and prepare your license servers to deliver a high amount of licenses in a short timespan when an ad break ends.
In an earlier version of LL-HLS, video content and playlists needed to be on the same server. Thanks to the addition of the EXT-X-PRELOAD-HINT tag, it is no longer a limitation, and playlist manipulation services (which alter the playlist to contain the ad segments) can live outside of the content CDN.
In general SSAI with Low Latency is also something which is not easy to deploy for LL-DASH. For LL-HLS, we expect it will still take a while before all vendors are ready to deploy.
What's Next?
As the tools are not fully productized and matured yet is extremely important to test everything properly moving forward. We are expecting further updates on LL-HLS during Apple’s GA release, launching it in their products in iOS 14 (now expected October 2020). THEO currently has a beta player available that supports the most recent LL-HLS update. If you’re interested, don’t hesitate to contact our LL-HLS experts.
If you would like to learn more about the specification, you can watch our on demand webinar with our CTO and Founder Pieter-Jan Speelmans. We also have an upcoming LL-HLS Roundtable Webinar with our partners Wowza and Fastly.
Interested in learning more about implementing a Low Latency HLS solution?
On-Demand Webinar: Is the Industry Ready for LL-HLS?
A Roundtable discussion with THEO's CTO Pieter-Jan Speelmans, Chris Buckley, Senior Sales Engineer at Fastly and Jamie Sherry, the Senior Product Manager at Wowza.
On-Demand Webinar: Apple’s LL-HLS is Finally Here
Hosted by our CTO Pieter-Jan Speelmans
Contact our LL-HLS Experts
Share this
- THEOplayer (46)
- online streaming (40)
- live streaming (35)
- low latency (32)
- video streaming (32)
- HESP (24)
- HLS (21)
- new features (21)
- THEO Technologies (20)
- SDK (19)
- THEOlive (17)
- best video player (17)
- cross-platform (16)
- html5 player (16)
- LL-HLS (15)
- online video (15)
- SmartTV (12)
- delivering content (12)
- MPEG-DASH (11)
- Tizen (11)
- latency (11)
- partnership (11)
- Samsung (10)
- awards (10)
- content monetisation (10)
- innovation (10)
- Big Screen (9)
- CDN (9)
- High Efficiency Streaming Protocol (9)
- fast zapping (9)
- video codec (9)
- SSAI (8)
- Ultra Low Latency (8)
- WebOS (8)
- advertising (8)
- viewers expercience (8)
- "content delivery" (7)
- Adobe flash (7)
- LG (7)
- Online Advertising (7)
- Streaming Media Readers' Choice Awards (7)
- html5 (7)
- low bandwidth (7)
- Apple (6)
- CMAF (6)
- Efficiency (6)
- Events (6)
- drm (6)
- interactive video (6)
- sports streaming (6)
- video content (6)
- viewer experience (6)
- ABR (5)
- Bandwidth Usage (5)
- Deloitte (5)
- HTTP (5)
- ad revenue (5)
- adaptive bitrate (5)
- nomination (5)
- reduce buffering (5)
- release (5)
- roku (5)
- sports betting (5)
- video monetization (5)
- AV1 (4)
- DVR (4)
- Encoding (4)
- THEO Technologies Partner Success Team (4)
- Update (4)
- case study (4)
- client-side ad insertion (4)
- content encryption (4)
- content protection (4)
- fast 50 (4)
- google (4)
- monetization (4)
- nab show (4)
- streaming media west (4)
- support matrix (4)
- AES-128 (3)
- Chrome (3)
- Cost Efficient (3)
- H.265 (3)
- HESP Alliance (3)
- HEVC (3)
- IBC (3)
- IBC trade show (3)
- React Native SDK (3)
- THEOplayer Partner Success Team (3)
- VMAP (3)
- VOD (3)
- Year Award (3)
- content integration (3)
- customer case (3)
- customise feature (3)
- dynamic ad insertion (3)
- scalable (3)
- server-side ad insertion (3)
- video (3)
- video trends (3)
- webRTC (3)
- "network api" (2)
- Amino Technologies (2)
- Android TV (2)
- CSI Awards (2)
- Encryption (2)
- FireTV (2)
- H.264 (2)
- LHLS (2)
- LL-DASH (2)
- MPEG (2)
- Microsoft Silverlight (2)
- NAB (2)
- OMID (2)
- Press Release (2)
- React Native (2)
- Start-Up Times (2)
- UI (2)
- VAST (2)
- VP9 (2)
- VPAID (2)
- VPAID2.0 (2)
- ad block detection (2)
- ad blocking (2)
- adobe (2)
- ads in HTML5 (2)
- analytics (2)
- android (2)
- captions (2)
- chromecast (2)
- chromecast support (2)
- clipping (2)
- closed captions (2)
- deloitte rising star (2)
- fast500 (2)
- frame accurate clipping (2)
- frame accurate seeking (2)
- metadata (2)
- multiple audio (2)
- playback speed (2)
- plugin-free (2)
- pricing (2)
- seamless transition (2)
- server-side ad replacement (2)
- subtitles (2)
- video publishers (2)
- viewer engagement (2)
- wowza (2)
- "smooth playback" (1)
- 360 Video (1)
- AOM (1)
- API (1)
- BVE (1)
- Best of Show (1)
- CEA-608 (1)
- CEA-708 (1)
- CORS (1)
- DIY (1)
- Edge (1)
- FCC (1)
- HLS stream (1)
- Hudl (1)
- LCEVC (1)
- Microsoft Azure Media Services (1)
- Monoscopic (1)
- NAB Show 2016 (1)
- NPM (1)
- NetOn.Live (1)
- OTT (1)
- Periscope (1)
- Real-time (1)
- SGAI (1)
- SIMID (1)
- Scale Up of the Year award (1)
- Seeking (1)
- Stereoscopic (1)
- Swisscom (1)
- TVB Europe (1)
- Tech Startup Day (1)
- Telenet (1)
- Uncategorized (1)
- University of Manitoba (1)
- User Interface (1)
- VR (1)
- VR180 (1)
- Vivaldi support (1)
- Vualto (1)
- adblock detection (1)
- apple tv (1)
- audio (1)
- autoplay (1)
- cloud (1)
- company news (1)
- facebook html5 (1)
- faster ABR (1)
- fmp4 (1)
- hiring (1)
- iGameMedia (1)
- iOS (1)
- iOS SDK (1)
- iPadOS (1)
- id3 (1)
- language localisation (1)
- micro moments (1)
- mobile ad (1)
- nagasoft (1)
- new web browser (1)
- offline playback (1)
- preloading (1)
- program-date-time (1)
- server-guided ad insertion (1)
- stream problems (1)
- streaming media east (1)
- support organization (1)
- thumbnails (1)
- use case (1)
- video clipping (1)
- video recording (1)
- video trends in 2016 (1)
- visibility (1)
- vulnerabilities (1)
- zero-day exploit (1)
- November 2024 (1)
- August 2024 (1)
- July 2024 (1)
- January 2024 (1)
- December 2023 (2)
- September 2023 (1)
- July 2023 (2)
- June 2023 (1)
- April 2023 (4)
- March 2023 (2)
- December 2022 (1)
- September 2022 (4)
- July 2022 (2)
- June 2022 (3)
- April 2022 (3)
- March 2022 (1)
- February 2022 (1)
- January 2022 (1)
- November 2021 (1)
- October 2021 (3)
- September 2021 (3)
- August 2021 (1)
- July 2021 (1)
- June 2021 (1)
- May 2021 (8)
- April 2021 (4)
- March 2021 (6)
- February 2021 (10)
- January 2021 (4)
- December 2020 (1)
- November 2020 (1)
- October 2020 (1)
- September 2020 (3)
- August 2020 (1)
- July 2020 (3)
- June 2020 (3)
- May 2020 (1)
- April 2020 (3)
- March 2020 (4)
- February 2020 (1)
- January 2020 (3)
- December 2019 (4)
- November 2019 (4)
- October 2019 (1)
- September 2019 (4)
- August 2019 (2)
- June 2019 (1)
- December 2018 (1)
- November 2018 (3)
- October 2018 (1)
- August 2018 (4)
- July 2018 (2)
- June 2018 (2)
- April 2018 (1)
- March 2018 (3)
- February 2018 (2)
- January 2018 (2)
- December 2017 (1)
- November 2017 (1)
- October 2017 (1)
- September 2017 (2)
- August 2017 (3)
- May 2017 (3)
- April 2017 (1)
- March 2017 (1)
- February 2017 (1)
- December 2016 (1)
- November 2016 (3)
- October 2016 (2)
- September 2016 (4)
- August 2016 (3)
- July 2016 (1)
- May 2016 (2)
- April 2016 (4)
- March 2016 (2)
- February 2016 (4)
- January 2016 (2)
- December 2015 (1)
- November 2015 (2)
- October 2015 (5)
- August 2015 (3)
- July 2015 (1)
- May 2015 (1)
- March 2015 (2)
- January 2015 (2)
- September 2014 (1)
- August 2014 (1)